Mar 27, 2017
foobar2000のJScriptサンプルコード:Reboot 4 - ActivePlaylist読み込み
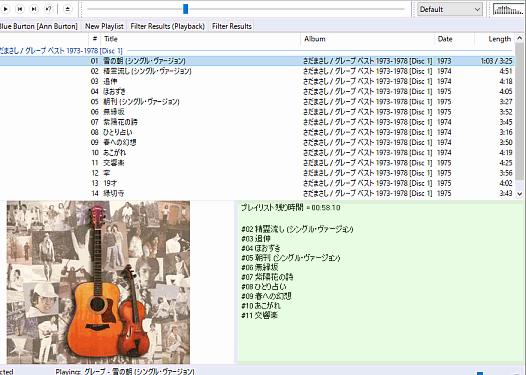
アクティヴなプレイリストをもとに、演奏中の曲を除いた残りの合計時間と10行分だけタイトルを表示してみます。

コード:
// ==PREPROCESSOR==
// @name "ActivePlaylist sample"
// @author "Junya Renno"
// ==/PREPROCESSOR==
//
var Data = {
playing_item: 0,
total_item_count: 0,
total_length: 0,
max_count: 10
};
var g_font = gdi.Font("MSゴシック",12,0);
var g_hover = 0;
calcData();
//==========
function RGB(r, g, b) {
return (0xff000000 | (r << 16) | (g << 8) | (b));
}
//時間の表示部分の整形
function toHms(ts) {
var t = Math.ceil(ts);
var hms = "";
var h = t / 3600 | 0;
var m = t % 3600 / 60 | 0;
var s = t % 60;
hms = padZero(h) + ":" + padZero(m) + ":" + padZero(s);
return hms;
}
//0詰め
function padZero(v) {
if (v < 10) {
return "0" + v;
} else {
return v;
}
}
//計算
function calcData() {
Data.total_item_count = 0, Data.playing_item = 0, Data.total_length = 0;
handles = plman.GetPlaylistItems(plman.ActivePlaylist);
Data.total_item_count = plman.PlaylistItemCount(plman.ActivePlaylist);
Data.playing_item = plman.GetPlayingItemLocation().PlaylistItemIndex + 1;
if (Data.playing_item > Data.total_item_count) Data.playing_item = 0;
if (Data.playing_item > 0){
for(iCount = Data.playing_item; iCount < Data.total_item_count; iCount++) {
Data.total_length += handles.Item(iCount).Length;
}
} else {
Data.total_length = 0;
}
}
//表示
function on_paint(gr){
var vtext = "プレイリスト残り時間 = " + toHms(Data.total_length);
gr.DrawString(vtext,g_font, RGB(0,0,0), 6,0,300,30, 0);
handles = plman.GetPlaylistItems(plman.ActivePlaylist);
var view_offset = 1;
for(iCount = Data.playing_item; iCount < Data.total_item_count; iCount++) {
var pl_title = "#" + (padZero(iCount+1)) + " "+fb.TitleFormat("%title%").EvalWithMetadb(handles.item(iCount));
gr.DrawString(pl_title,g_font, RGB(0,0,0), 6,view_offset*16+20,300,view_offset*16+50, 0);
view_offset++;
if (view_offset > Data.max_count) break;
}
}
//以下、再計算
function on_playback_new_track(){
calcData();
window.Repaint();
}
今回のキモはオブジェクトの利用の仕方の一例とプレイリストの操作の仕方。
var Data = {
playing_item: 0,
total_item_count: 0,
total_length: 0,
max_count: 10
};
Dataオブジェクトにプロパティを設定して利用します。ぶっちゃけこれだけ短ければ全部普通の変数でもいいんだけどね。
Data.playing_itemのようにドット記法で使います。
計算ルーチン
function calcData() {
Data.total_item_count = 0, Data.playing_item = 0, Data.total_length = 0;
handles = plman.GetPlaylistItems(plman.ActivePlaylist);
Data.total_item_count = plman.PlaylistItemCount(plman.ActivePlaylist);
Data.playing_item = plman.GetPlayingItemLocation().PlaylistItemIndex + 1;
if (Data.playing_item > Data.total_item_count) Data.playing_item = 0;
if (Data.playing_item > 0){
for(iCount = Data.playing_item; iCount < Data.total_item_count; iCount++) {
Data.total_length += handles.Item(iCount).Length;
}
} else {
Data.total_length = 0;
}
}
一応言っておくと、
Data.total_item_count =プレイリストの総トラック数
Data.playing_item =演奏中のトラックの位置(プレイリスト内での)
Data.total_length =残りの合計時間
Data.max_count =表示する行数
を入れます。
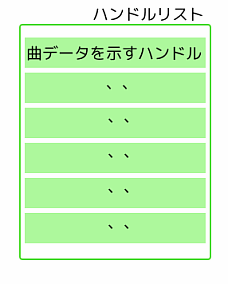
プレイリストは

みたいな構造ですので、普通はまずハンドルリストを取ってから、順番を指定して曲データを取り出す形になると思います。
ハンドル(handle)っていうのはまあ、立体駐車場のチケットのようなもんです。「番号」や「実際の車の位置」を自分は知らなくても管理のオッサンに見せればちゃんと車出してくれる、みたいな?
そのかわりデータを引き出す前に正しいチケットもってないと駄目ですけどね。
表示の部分は省略します。
今回はActivePlaylistを読みこむだけでしたが、新しいプレイリストを作ったりソートしたりすることで出来る幅が広がります。

こんなのとか。
どうぞ頑張ってください。
エントリを編集・・・
wikieditish メッセージ: Ready to edit this entry.
A quick preview will be rendered here when you click "Preview" button.
foobar2000のJScriptサンプルコード:Reboot 4 - ActivePlaylist読み込み
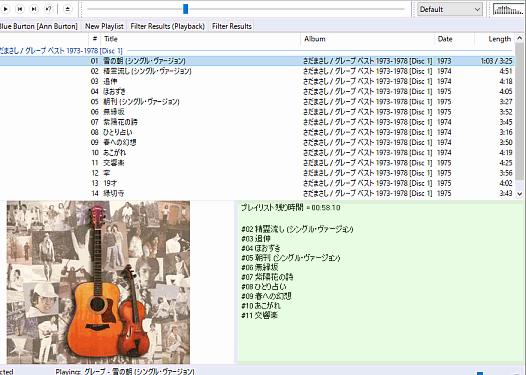
アクティヴなプレイリストをもとに、演奏中の曲を除いた残りの合計時間と10行分だけタイトルを表示してみます。

コード:
// ==PREPROCESSOR==
// @name "ActivePlaylist sample"
// @author "Junya Renno"
// ==/PREPROCESSOR==
//
var Data = {
playing_item: 0,
total_item_count: 0,
total_length: 0,
max_count: 10
};
var g_font = gdi.Font("MSゴシック",12,0);
var g_hover = 0;
calcData();
//==========
function RGB(r, g, b) {
return (0xff000000 | (r << 16) | (g << 8) | (b));
}
//時間の表示部分の整形
function toHms(ts) {
var t = Math.ceil(ts);
var hms = "";
var h = t / 3600 | 0;
var m = t % 3600 / 60 | 0;
var s = t % 60;
hms = padZero(h) + ":" + padZero(m) + ":" + padZero(s);
return hms;
}
//0詰め
function padZero(v) {
if (v < 10) {
return "0" + v;
} else {
return v;
}
}
//計算
function calcData() {
Data.total_item_count = 0, Data.playing_item = 0, Data.total_length = 0;
handles = plman.GetPlaylistItems(plman.ActivePlaylist);
Data.total_item_count = plman.PlaylistItemCount(plman.ActivePlaylist);
Data.playing_item = plman.GetPlayingItemLocation().PlaylistItemIndex + 1;
if (Data.playing_item > Data.total_item_count) Data.playing_item = 0;
if (Data.playing_item > 0){
for(iCount = Data.playing_item; iCount < Data.total_item_count; iCount++) {
Data.total_length += handles.Item(iCount).Length;
}
} else {
Data.total_length = 0;
}
}
//表示
function on_paint(gr){
var vtext = "プレイリスト残り時間 = " + toHms(Data.total_length);
gr.DrawString(vtext,g_font, RGB(0,0,0), 6,0,300,30, 0);
handles = plman.GetPlaylistItems(plman.ActivePlaylist);
var view_offset = 1;
for(iCount = Data.playing_item; iCount < Data.total_item_count; iCount++) {
var pl_title = "#" + (padZero(iCount+1)) + " "+fb.TitleFormat("%title%").EvalWithMetadb(handles.item(iCount));
gr.DrawString(pl_title,g_font, RGB(0,0,0), 6,view_offset*16+20,300,view_offset*16+50, 0);
view_offset++;
if (view_offset > Data.max_count) break;
}
}
//以下、再計算
function on_playback_new_track(){
calcData();
window.Repaint();
}
今回のキモはオブジェクトの利用の仕方の一例とプレイリストの操作の仕方。
var Data = {
playing_item: 0,
total_item_count: 0,
total_length: 0,
max_count: 10
};
Dataオブジェクトにプロパティを設定して利用します。ぶっちゃけこれだけ短ければ全部普通の変数でもいいんだけどね。
Data.playing_itemのようにドット記法で使います。
計算ルーチン
function calcData() {
Data.total_item_count = 0, Data.playing_item = 0, Data.total_length = 0;
handles = plman.GetPlaylistItems(plman.ActivePlaylist);
Data.total_item_count = plman.PlaylistItemCount(plman.ActivePlaylist);
Data.playing_item = plman.GetPlayingItemLocation().PlaylistItemIndex + 1;
if (Data.playing_item > Data.total_item_count) Data.playing_item = 0;
if (Data.playing_item > 0){
for(iCount = Data.playing_item; iCount < Data.total_item_count; iCount++) {
Data.total_length += handles.Item(iCount).Length;
}
} else {
Data.total_length = 0;
}
}
一応言っておくと、
Data.total_item_count =プレイリストの総トラック数
Data.playing_item =演奏中のトラックの位置(プレイリスト内での)
Data.total_length =残りの合計時間
Data.max_count =表示する行数
を入れます。
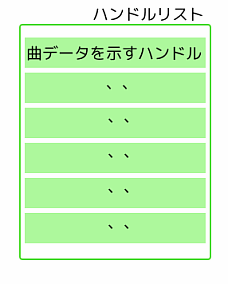
プレイリストは

みたいな構造ですので、普通はまずハンドルリストを取ってから、順番を指定して曲データを取り出す形になると思います。
ハンドル(handle)っていうのはまあ、立体駐車場のチケットのようなもんです。「番号」や「実際の車の位置」を自分は知らなくても管理のオッサンに見せればちゃんと車出してくれる、みたいな?
そのかわりデータを引き出す前に正しいチケットもってないと駄目ですけどね。
表示の部分は省略します。
今回はActivePlaylistを読みこむだけでしたが、新しいプレイリストを作ったりソートしたりすることで出来る幅が広がります。

こんなのとか。
どうぞ頑張ってください。
wikieditish メッセージ: Ready to edit this entry.
A quick preview will be rendered here when you click "Preview" button.