How to Skin foobar2000 ざっくり和訳 Part2
カテゴリ:パソコン関連 ■2015/05/26
« How to Skin foobar2000 ざっくり和訳 Part1 | | How to Skin foobar2000 ざっくり和訳 Part3 »
« How to Skin foobar2000 ざっくり和訳 Part1 | | How to Skin foobar2000 ざっくり和訳 Part3 »
これはDAジャーナルの記事「How to skin foobar2000」の Part2の和訳です。
Part1は全体の概要で、Markkoenig氏の執筆。
Part2でslowboyfast氏の実際の描画の仕方、Part3でFlipOut69氏がパネルの重ね方などを解説されています。
日本語がつたなくて意味がとれない場合は、原文に当たってください。
Part2を始める前に、slowboyfast氏に一言。放りっぱなしにすんのやめーや。
How to skin foobar2000 Part2
Part1-基本
Part2-構成&グラフィックス
Part3-パネル切り替えの作成
Part4-パネルで表示する行が半端になってしまうことの回避法
Part5-要素の相対的な位置とサイズの指定

構成とグラフィックス
このパートで、foobarのグラフィックコーディングの基本を学ぶ。
「グラフィックコーディング」なんていうとシリアスでハードに聞こえるかもしれないが、一度覚えてしまえば、DeviantArtに記事を書くのと同じくらいに簡単な作業だ。
このパートは、主にCUI(ColumnsUI)、PSS(Panel Stack Splitter)、ELP(ELPlaylist)を中心に行う。
必要なもの
・ちょっとした数学 - ほとんどの描画機能は、座標・長さ・幅などの、取っ付きの悪い材料を使う。数学の少なくとも基本的な知識を持っていることが必要だ。(足し算、引き算、割り算)。
・一揃いのコンポーネント - あなたが作りたいテーマには、とりあえずやりたいことに適したコンポーネントを探してくる必要がある。
・グラフィックツール/ソフトウェア - 完全にオプションであるけれども、画像を一から作るのに必要だし、重宝する。
・ 大量のヒマな時間 - 描き、テストし、修正する…その繰り返しだからね!
Ready, set, theme!
1.構想
プロジェクトは、他のビッグなプロジェクトと同じように始まる。
すぐにスキンの中をいじりたいかもしれないけれども、他のすべての仕事と同じように、どこかでうまくいかなくなる。
アイデアをまず紙に描いてみるのは、いいスタートだ。PhotoshopやGimpでモックアップを作ってみるのがいいだろう。
配色とレイアウトの実験だ。いい感じに見えることと、使いやすさを考える。
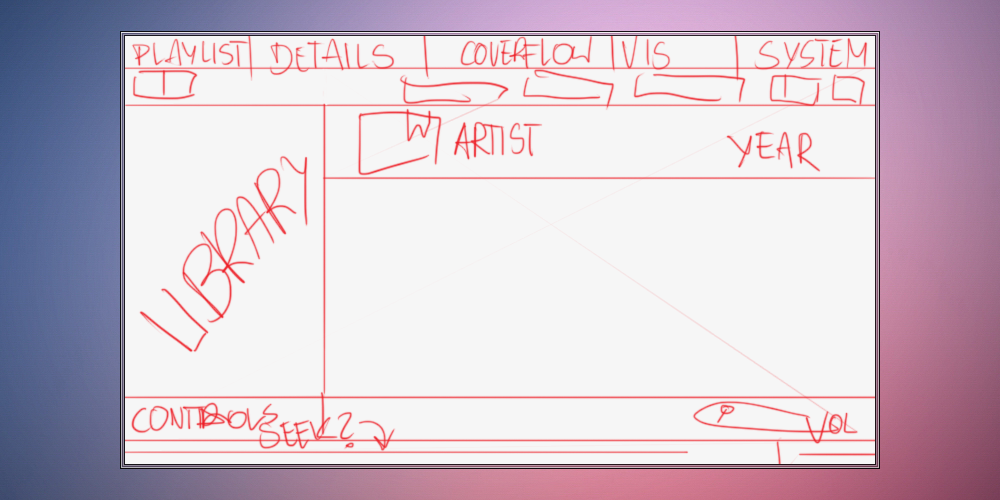
私はいつも少々雑なスケッチで始める:

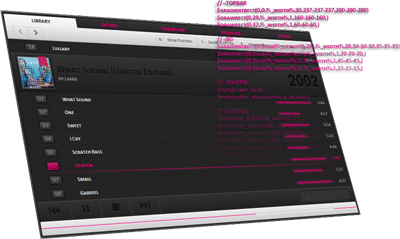
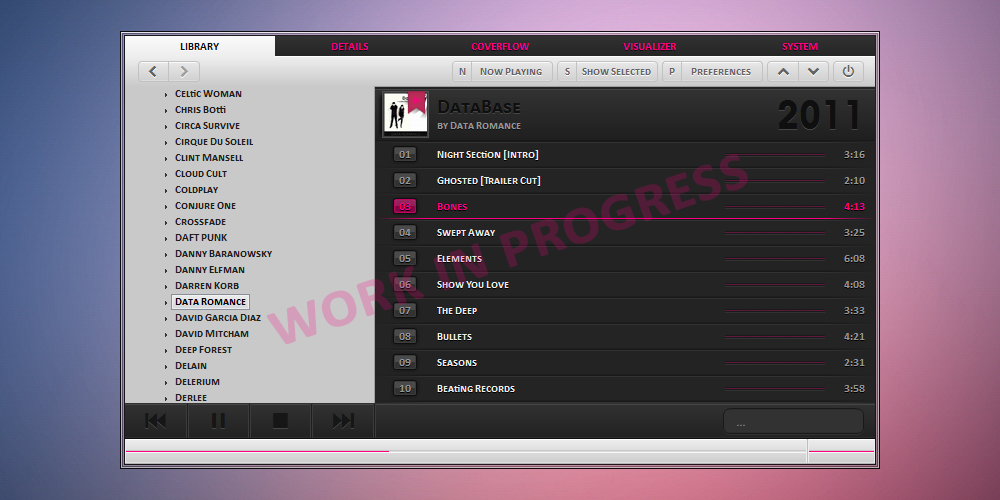
そして、このような結果を達成するのを助けてくれる:

2. 描画
OK。もうあなたの頭では明快な計画があり、準備万端だと思う。
Markkoenig氏のチュートリアルのPart1もよく読んだはずだ。では、実際の作業に移ろう。
覚えておくべきいくつかの基本的な関数がある:
$drawrect-長方形と直線を描く
$drawroundrect-丸められた長方形を描く(ボタンを作るための私のお気に入り)
$gradientrect-グラデーション
$drawblurrect-ぼやけた長方形(影/光を作るのに使える)
$drawellipse-長円を描く
$drawtriangle-三角形を描く
//注目
個々の関数は高さ&横幅、色、オプションの引数から成ることに注意すること。ELPlaylistとPSS両方で動く。
1. $drawrect
先に述べたように、それは長方形と直線を描くのに使われる。ほとんど必須といってもいい。
$drawrectの書式はこんな感じだ:
$drawrect(X,Y,WIDTH,HEIGHT,塗りつぶす色 R-G-B-OPACITY,境界線 R-G-B-OPACITY,ARGUMENTS)
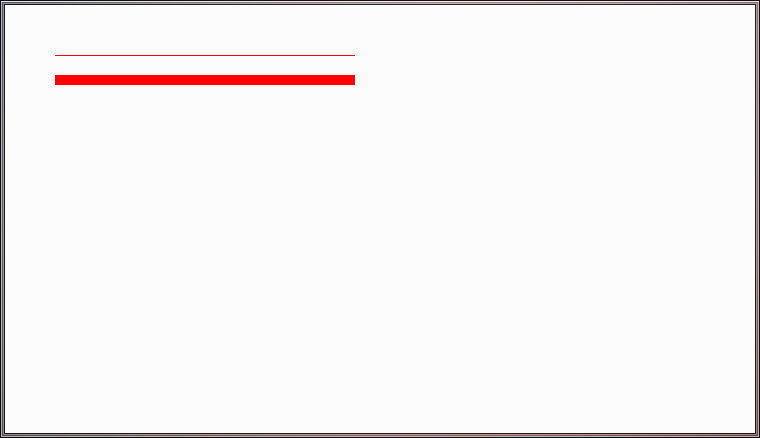
例えば、水平な線を引きたいなら、こう書く:
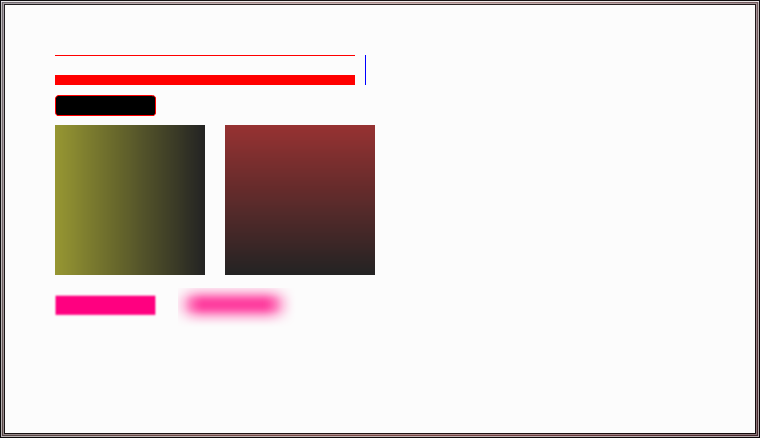
$drawrect(50,50,300,1,255-0-0-255,)
赤い線は座標50(X), 50(Y)、300pxの長さと1px幅で描かれる。

もし長方形を描きたいなら、ついさっき描いたラインの幅を修正し、それを少し下のほうに描いてみよう。
$drawrect(50,70,300,10,255-0-0-255,)
長方形は座標50(X), 70(Y)、300pxの長さと10px幅で描かれる。

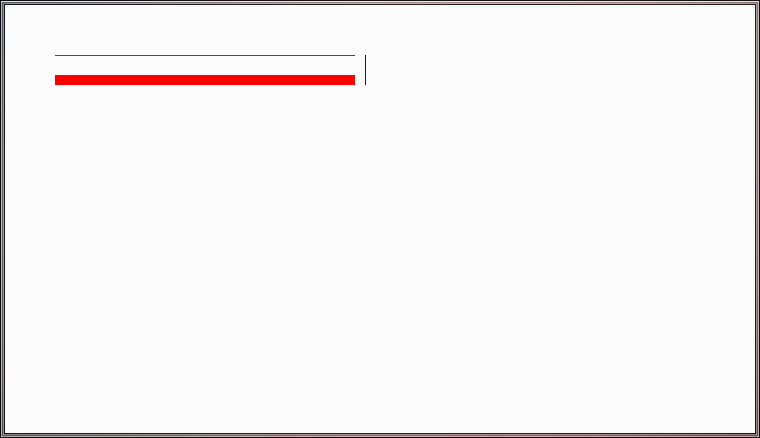
OK、今度は垂直線だ。X座標を360に変更しよう。新しい線がわかりやすいように、色も変更しておこう。
$drawrect(360,50,1,30,0-0-255-255,)
さあ、青い線ができたぞ!

2. $drawroundrect
さて、もうお分かりだと思うが、角が丸い長方形を描くために使われる。
書式はこう:
$drawroundrect(X,Y,WIDTH,HEIGHT,R1,R2,塗りつぶす色 R-G-B-OPACITY,境界線 R-G-B-OPACITY,ARGUMENTS)
おっと、もう計算が必要だ。角の丸さはR1とR2で定義される。いい感じの曲がった角を持つためには、「いつも」WIDTHが4*R1以上、HEIGHTが4*R2以上であるはずだ。それを覚えておこう。
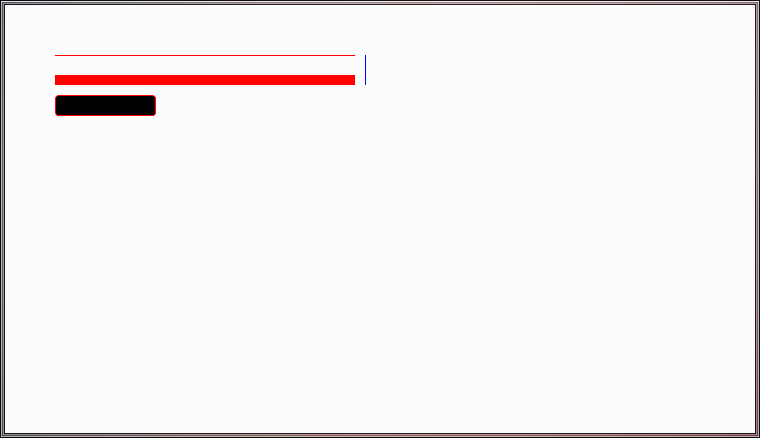
了解、計算は十分だ。ナイスな角丸長方形を描こう。
$drawroundrect(50,90,100,20,3,3,0-0-0-255,255-0-0,)
これが小さい角丸長方形だ。R1(3*4=12)よりwidth(100)が大きいのはわかるよな? 同じくR2(3*4=12)よりheight(20)は大きい。

3 .$gradientrect
お次は「gradientrect」だ。これは聞いた話なんだが、どうやらグラデーションを描けるらしいぜ!
$gradientrect(X,Y,WIDTH,HEIGHT,COLOR1 R-G-B,COLOR2 R-G-B,ARGUMENTS)
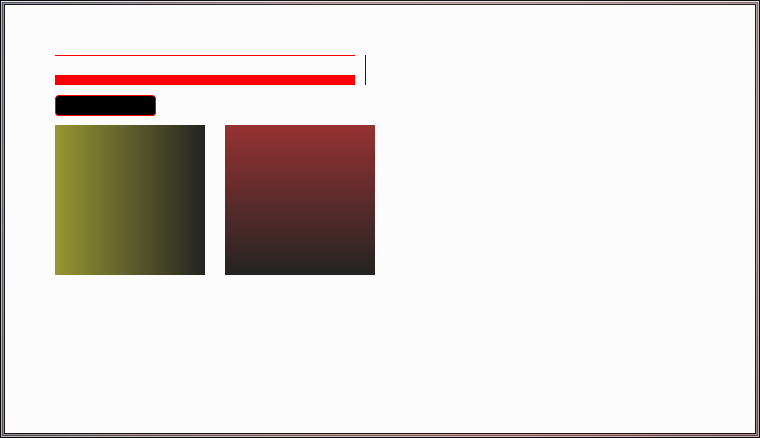
さっそく2つ描いて、みんなを驚かせてやろう。なんてったってグラデーションだぜ!
1つめのグラデーションは水平方向にかかる。こう書く("horizontal"を付け足して)
$gradientrect(50,120,150,150,150-150-50,35-35-35,horizontal)
2番目はverticalのはずだ。XとYの座標、色をほんのちょっと修正する。もちろん"vertical"も追加して。
$gradientrect(220,120,150,150,150-50-50,35-35-35,vertical)
まったく驚異だ。グラデーションってやつは!

4. $drawblurrect
しまった、これについては特に言うことはない。ぼかしのかかった長方形を描く。影や逆にぼんやりと光る効果なんていいんじゃないかな。
$drawblurrect(X,Y,WIDTH,HEIGHT,COLOR R-G-B-OPACITY,BLUR STRENGTH)
BLUR STRENGTHの引数でコントロールできる。(1-弱い、7-強い)
さあ、ぼやけた何かをいくつか描いてみよう。いいかな?
最初のものはレベル1。 2番目がレベル7。
$drawblurrect(50,290,100,20,255-0-128-255,1)
$drawblurrect(180,290,100,20,255-0-128-255,7)
こんな小さな修正だけでこんなに違うなんてすげえなあ、blurrect!

5. $drawellpise
長円を描く関数自身に尋ねてみるとこんな説明が帰ってくる。
$drawellipse(X,Y,WIDTH,HEIGHT,FILLING R-G-B-OPACITY,BORDER R-G-B-OPACITY,ARGUMENTS)
これで遊んでみよう。WIDTHとHEIGHTをいじることで、完全な円または伸ばされた円を作ることができる。
最初のものは真円だ。少し移動させて、WIDTHとHEIGHTが等しいことを確かめよう。
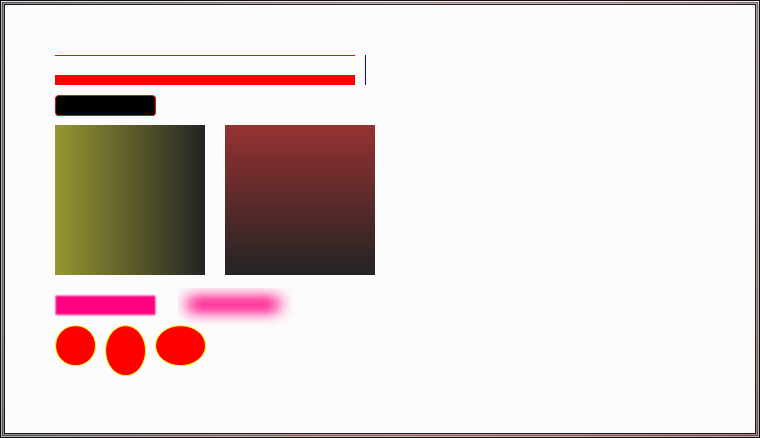
$drawellipse(50,320,40,40,255-0-0,255-255-0,)
2番目のものは垂直に伸ばしてみる。それを右に移動させて、その高さを増やそう。
$drawellipse(100,320,40,50,255-0-0,255-255-0,)
最後のものは水平に伸ばす。再びそれを動かし、その幅を増やす。
$drawellipse(150,320,50,40,255-0-0,255-255-0,)
どうだい、3つの小さなドットを作ったよ!

6. $drawtriangle
三角形はちょっとトリッキー。書式:
$drawtriangle(X1,Y1,X2,Y2,X3,Y3,塗りつぶす色 R-G-B-OPACITY,境界線 R-G-B-OPACITY,ARGUMENTS)
それはX,Yが3組の座標を持ち、三角形の頂点になる。描こう。
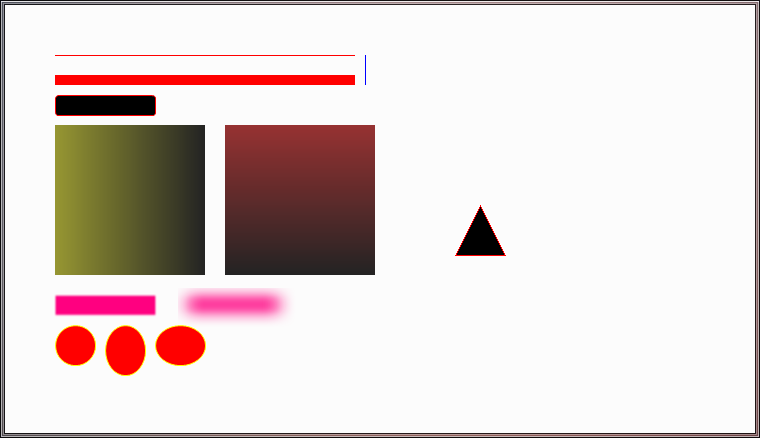
$drawtriangle(450,250,500,250,475,200,0-0-0,255-0-0,)

これは、三角形だ。
3. Write
うん、わかってる。テキストを表示するのはfb2kテーマ作者には必須事項だ。それらはどこでも見つけられる。プレイリスト、パネル、ボタン。
4つの関数がある。
1.$drawtext-アルファ混合ができる。光ったり影にしたりする。
2.$drawtextex-透明度をつけることはできないが、$drawtextより速い(ばらまいて、強い影を作成するのにいい)
3.$textbutton-文字だけのボタンを作る。
4.$drawstring-魔法みたいだ!(後で説明する)
1.$drawtext
書式はこう:
$drawtext(text,X,Y,WIDTH,HEIGHT,COLOR R-G-B-OPACITY,ARGUMENTS)
$drawtextの引数
●left - テキストを左寄せにする
●right - テキストを右寄せにする
●hcenter - 中央寄せ(水平方向)
●vcenter - 中央寄せ(垂直方向)
●top - 文字を上にあわせる
●bottom - 文字を下にあわせる
●end_ellipsis - 文字が長すぎる場合、「...」をつけて後を省略する。
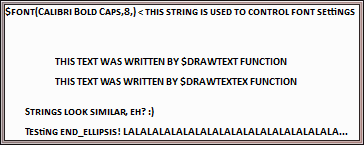
いいかな? テストしてみよう。二つの文字列を作って、$drawtextと$drawtextexで表示してみる。
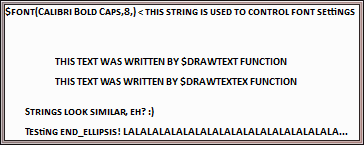
$drawtext(THIS TEXT WAS WRITTEN BY '$DRAWTEXT' FUNCTION,50,50,300,20,0-0-0,)
$drawtextex(THIS TEXT WAS WRITTEN BY '$DRAWTEXTEX' FUNCTION,50,70,300,20,0-0-0,)

気づいたかもしれないが、二つは同じように見える。アドバイスとしては、可能なら$drawtextexにしよう。
それは一方より早く、クリッピングのエラーに対応していて、ボタンやプレイリストのナイスな効果を作るのにいい。
3.$textbutton
最も多用途の機能のうちの1つ:パネルを表示/隠すことができるし、最小化、最大化、レイアウトを変更できる。したいと思う大部分のことができる。
以下から成る書式だ :
$textbutton(X,Y,WIDTH,HEIGHT,TEXT,MOUSEOVER TEXT,COMMAND,ARGUMENTS,MOUSEOVER ARGUMENTS)
例として、preferencesを開くボタンを作りたいなら、こんな書き方ができる:
$textbutton(0,0,100,20,Preferences,Preferences,Command:File/Preferences,fontcolor:0-0-0,fontcolor:255-0-0)
このボタンの上にマウスを動かせば、(文字の)色を赤に変更する。もちろんクリックすればprefsをオープンする。
//注目
フォントのサイズ、種類、装飾を一まとめに書ける。
$font(FONT FACE,SIZE,TYPE)
FACE - フォントの名前。「Calibri Bold Caps」のような。
SIZE - サイズを指定する :)
TYPE - 標準、太字、斜体を選べる。
もう一度見て欲しい。

4.結合
きちんとしたルックスのテーマを作るためには、描画の関数を一緒に使いこなす必要がある。グラフィックアプリのレイヤーを使うのと同様に、「WYSIWYG」インタフェースの代わりに、コードの行で表している。。
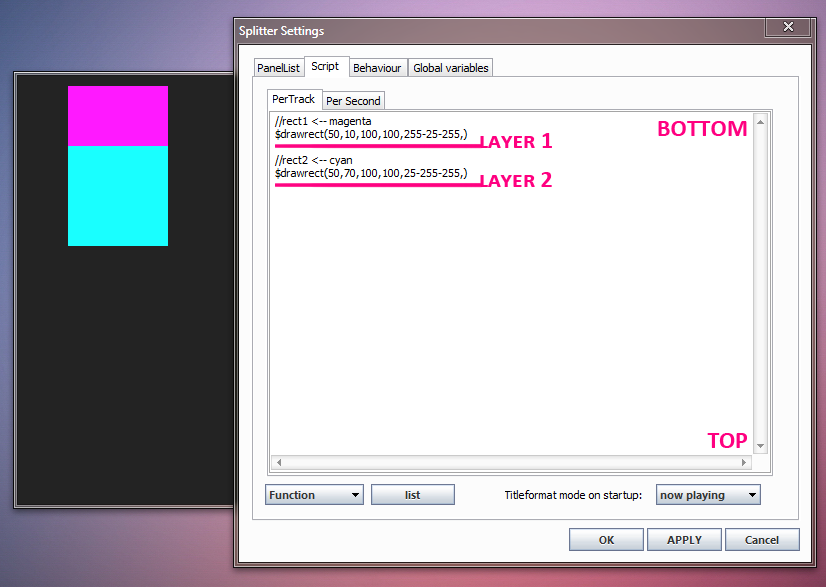
結合は - こう呼ぶほうが好きだ - レイヤー化は、図形の上に他の図形を置くときに起こる。foobarでは、いつも一番上のレイヤーが一番底に描画されるので、少しやりにくいかもしれない。最後に書いたものがほかのすべてより上に来る。下のこの2つの長方形を見てくれ。

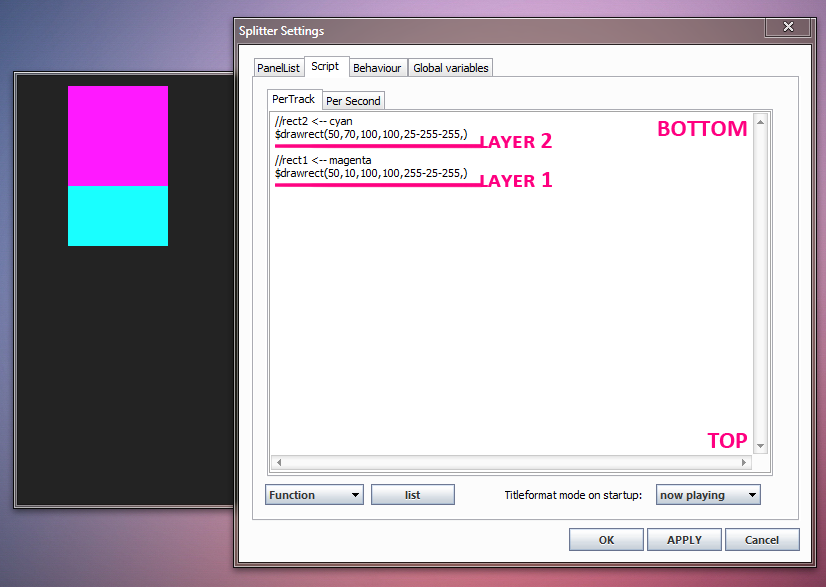
この場合、シアン(cyan)の長方形(レイヤー2)はレイヤーの一番上だ。レイヤー1(マゼンタ)とレイヤー2(シアン)を切り替えてみよう。

現在マゼンタ色の長方形(を描写している行)が下により近いので、foobarはそれを最上のレイヤーとみなす。このテクニックは素敵な効果に使える。
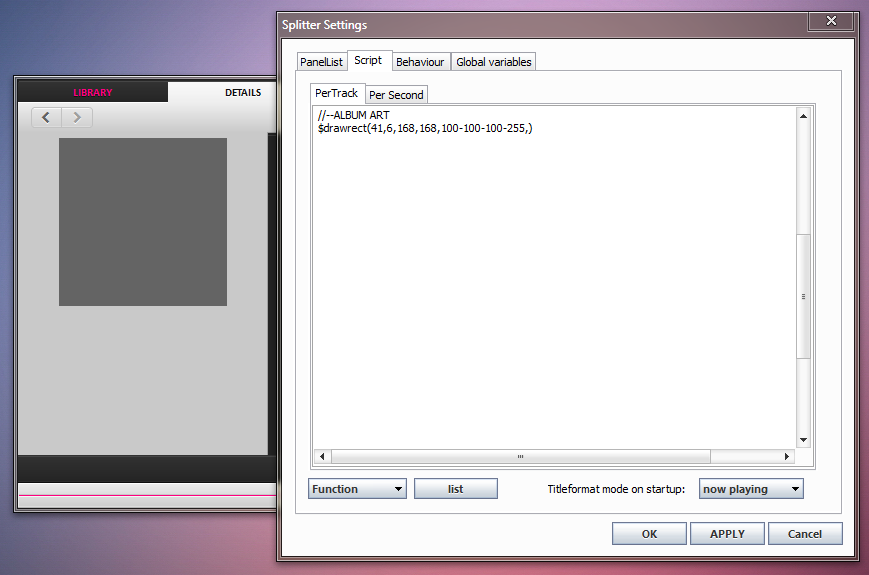
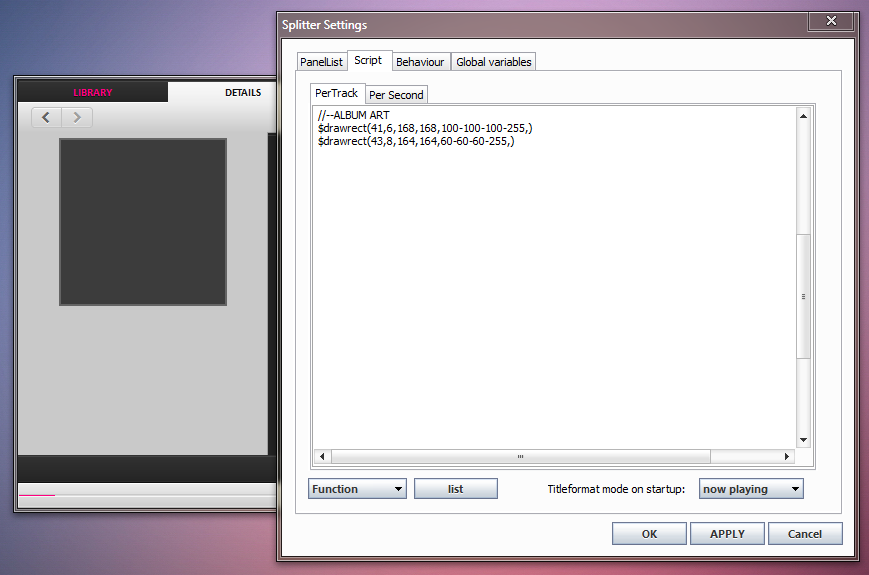
スキンの簡単なアートワークビューアを作りたい? なら、まず長方形を描くことから始めよう:
$drawrect(41,6,168,168,100-100-100-255,)

それから、少しだけ小さな暗めの長方形を置く。厚めの境界線に見える。:
$drawrect(43,8,164,164,60-60-60-255,)

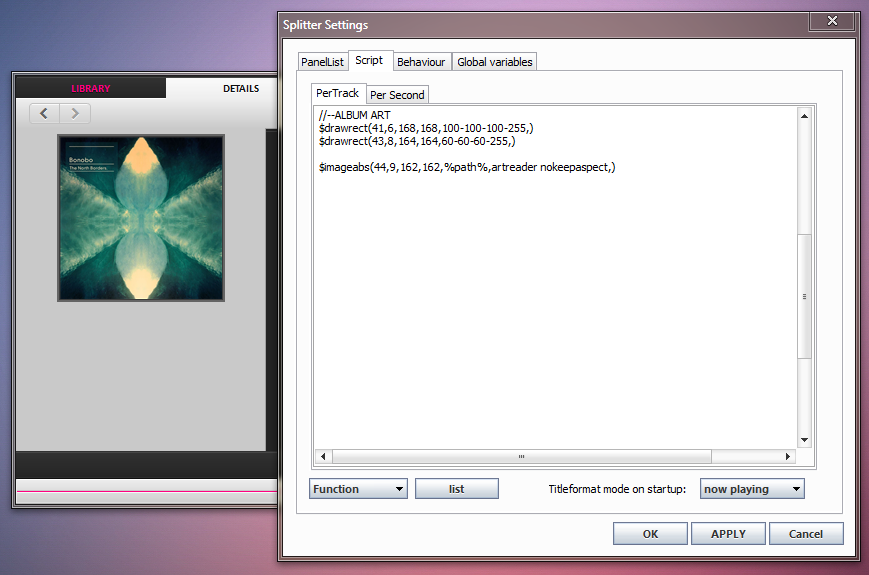
次に、アートワークを表示するために、artreader機能を使う:
$imageabs(44,9,162,162,%path%,artreader nokeepaspect,)

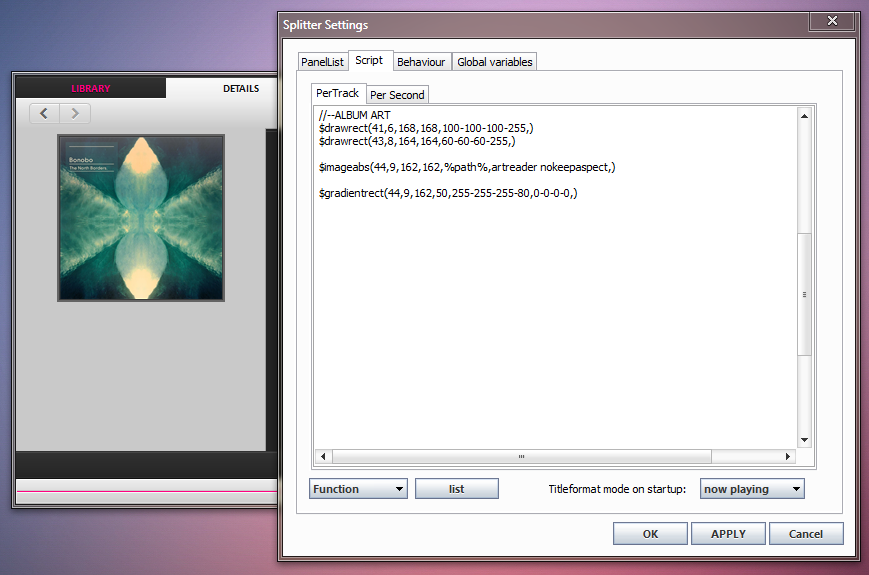
OK。だがあまりにも平凡すぎる。上の方を少し明るくしてみよう:
$gradientrect(44,9,162,50,255-255-255-80,0-0-0-0,)

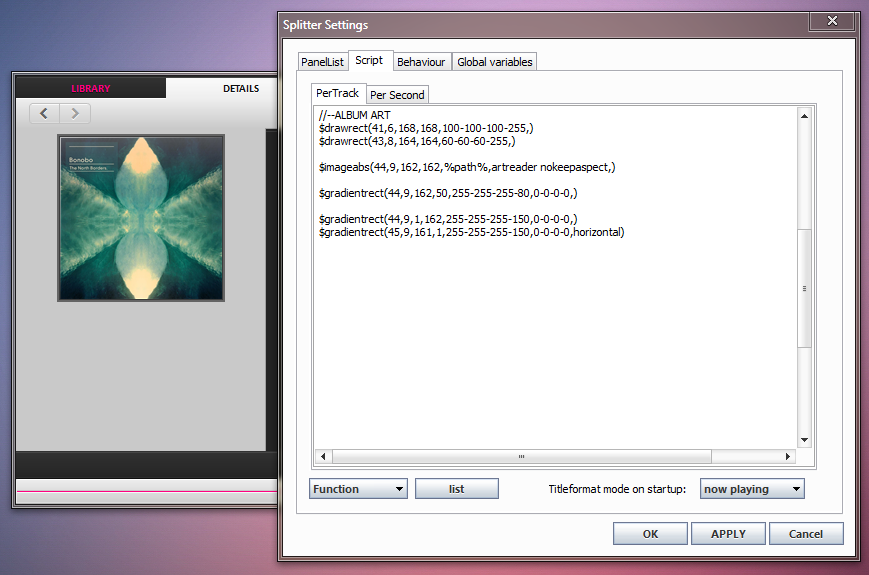
だいぶ良くなった。左上の角に、小さな光るような効果を追加してみよう:
$gradientrect(44,9,1,162,255-255-255-150,0-0-0-0,)
$gradientrect(45,9,161,1,255-255-255-150,0-0-0-0,horizontal)

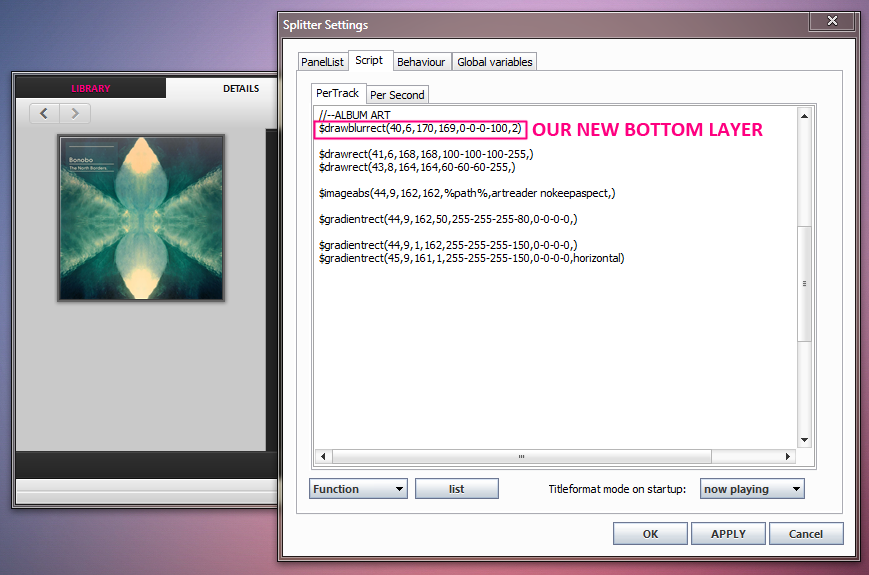
まだ何か足りないな。影を加えれば完璧だ。それには、コード全体を下にずらし、$drawblurrectを書く。コードが上の図形のほうが先に描かれる(=下になる)ことを思い出そう。
$drawblurrect(40,6,170,169,0-0-0-100,2)

こんな感じかな。以上がfoobarで描画する方法(PSSの最小限だが)だ。
この部分はまだ不完全(たいてい私の仕事のせい、多くの時間があるわけではない)だけれども、もっと追加するつもりだ。私はただこの小さなスターターガイドを共有したい。それが新しいfb2kユーザーの助けになることを希望する。じゃあね!
to do:
$drawstringを説明する
%_width% & %_height% による制御
%imageabsで画像を表示する
$putsによる効率的なグローバルな設定
$add、$sub、$divでの単純な計算方法
フローティングパネル(ポップアップ!)
引き込み可能なパネル
<< トップページに戻る
カテゴリ:パソコン関連
« How to Skin foobar2000 ざっくり和訳 Part1 | | How to Skin foobar2000 ざっくり和訳 Part3 »
« How to Skin foobar2000 ざっくり和訳 Part1 | | How to Skin foobar2000 ざっくり和訳 Part3 »
コメントは日本語でお願いします。(URLは入力禁止:Do not URL writing.) :System message: コメントを受けつけています。