gPadスキンの作り方その1
呼ばれてないのにジャジャジャジャーン。
gPadスキン強化委員会会長(自称)の私としては、ほかにスキン作ってる人が見当たらずに寂しいので判る限りの情報を出していこうと思います。
で、公開されるスキンが増えたらいいなと。
ただ、やってることは「100%推測」であって、作者様の了解を受けているわけでもないので間違いも多々あると思います。そこらへんは寛大な心で見てやってくださいな。
*構成要素*
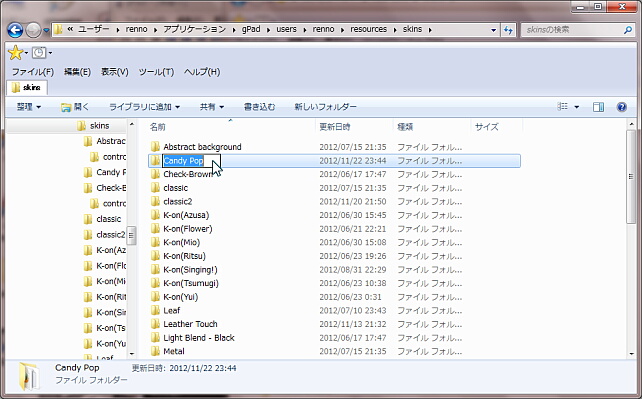
スキンのフォルダの中には、「Controls」フォルダ、「readme.html」「skin.ini」の二つのファイルがあります。
「Controls」フォルダにはスキンに使われる画像がバラバラに入っており、これをオリジナルに変更していくのが主な作業になります。
「readme.html」はgPadのメニューからスキンを選択するときに、ダイアログでの説明に使われます。HTMLタグの知識は少々必要かな。
「skin.ini」は画像の貼り付け方、メニューやステータスバーなどの文字の色とかを決める設定ファイルです。16進法の色指定(やっぱりHTMLタグ等で使われます)を知っていればどってことないです。
*必要なもの*
「readme.html」「skin.ini」を編集するエディタ。ってか、gPadでいいよね。
PNGを編集・作成できるグラフィックツール。透過PNGが作れればなお良し。手になじんだもので。
私はPaintGraphic2使いなので全部それでやってます。
*まず第一歩*
「学ぶ」という言葉は「真似る」からきているといいます。
公式スキンをできるだけダウンロードし、どういうことができるか観察します。
自分の作りたいスキンと似ているものをチョイスし、フォルダごと複製します。名前を変更し、これを土台にして変更を加えていきます。

もちろん一から作る方法もある(というかそっちのほうが筋としては正しい)のですが、すでに完成しているスキンは、当然ながら完全に動作します。「絵を変えたのにうまく表示されない」と悩む時間が確実に減ります。
今回「Simple2」をベースに作っていきます。
*パーツ構造*
「Controls」フォルダにはいっぱいPNG画像ファイルが入っています。
これをプラモデルのように組み立てていくのがスキンの面白さ。

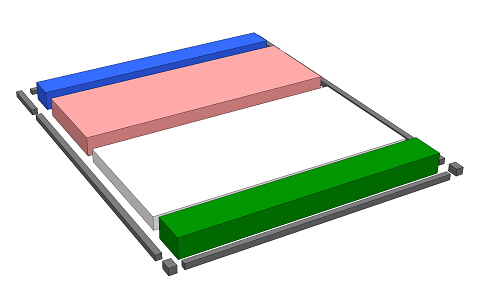
中でも大事なパーツが3つあります。
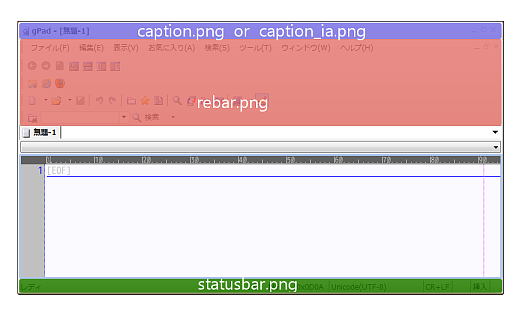
一番上の編集しているファイルのパスが表示される部分、「caption.png」。
面積が広くメインのカンバスになる「rebar.png」。
一番下の情報がいろいろ表示されるステータスバー「statusbar.png」。

これらでだいたいイメージが決定されます。
ボタンも重要っちゃ重要なんですが、数が多く地味な作業の繰り返しになるので、そっから始めるとイヤになるかもです。
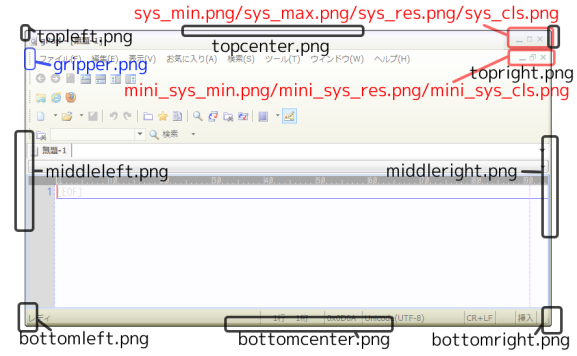
その他のファイルはこんな感じです。

*とりあえず、始めちゃおう*
まず「caption.png」と「rebar.png」を交換してみます。
私はこういう「二つが連動した感じ」が好きなので、一枚絵を作って分割しています。
PaintGraphic2での手順はこんな感じで。

gPadスキンの作り方その2 {+ gPad::スキン}に続く。
タグ{gPad::スキン}
コメントは日本語でお願いします。(URLは入力禁止:Do not URL writing.) :System message: コメントを受けつけています。