gPadスキンの作り方その2
徐々に奇妙な冒険いや完成に近づけるために、少々トリッキーなstatusbar.pngの作成&メニューの文字色を変えていきます。
*ステータスバー・パズル*
「statusbar.png」は少し特殊です。1枚の画像を内部的に切り分けて使用しています。

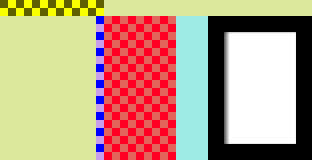
これは8倍に拡大したものです。1マスが1ピクセルだと思ってください。

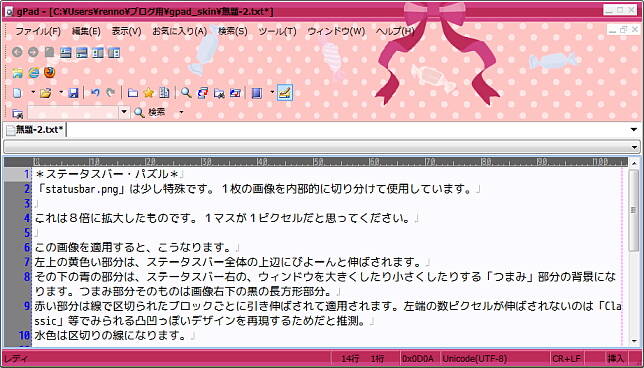
この画像を適用すると、こうなります。

左上の黄色い部分は、ステータスバー全体の上辺にびよーんと伸ばされます。
その下の青の部分は、ステータスバー右の、ウィンドウを大きくしたり小さくしたりする「つまみ」部分の背景になります。つまみ部分そのものは画像右下の黒の長方形部分。
赤い部分は線で区切られたブロックごとに引き伸ばされて適用されます。左端の数ピクセルが伸ばされないのは「Classic」等でみられる凸凹っぽいデザインを再現するためだと推測。
水色は区切りの線になります。
厳密にいちいち考えて作るのも面倒なので、サンプルを参照しつつサクッと作ります。
gPadの方でスキンを何度も適用しなおして、現物あわせで修正します。
縦の大きさは、20~22ピクセルがちょうどいいようです。
ステータスバーは情報が多く盛り込まれるところであり、見易さも重要です。
ピクセルが横に引き伸ばされることもあり、細かい模様を入れるよりシンプルですっきりしたデザインの方がよいと思われます。
いってる本人はどうなんだってコトなんですが。

で、こうなりました。

*メニューの色を変えてみる*
文字の表示色を変えるため、「skin.ini」を開けてみます。
一番上に[Colors]セクションがあります。
[Colors]
セクション開始
TitleBarActiveText=#000000
ウィンドウがアクティブになったときのタイトルバーの文字色(背景はcaption.png)
TitleBarInactiveText=#889094
他のアプリケーションがアクティブになったときのタイトルバーの文字色(背景はcaption_ia.png、なければcaption.png)
StatusBarText=#000000
ステータスバーの文字色(背景はstatusbar.png)
CommandBarText=#000000
メニューの文字色(背景はrebar.png)
の、「#......」の部分(RGBの16進表記)を変更します。
これは非常に大ざっぱに言ってしまえば、色につけられた番号です。
気の利いたグラフィックツールなら表示する機能があるはずですし、色から番号を表示するだけのユーティリティ・ツールもたくさんあります。
番号と色の対応は例えば「
 WEB色見本 原色大辞典 {+ 情報::色}」などを見るとわかります。
WEB色見本 原色大辞典 {+ 情報::色}」などを見るとわかります。ついでに影オプションもつけて保存し、スキンを適用し直します。
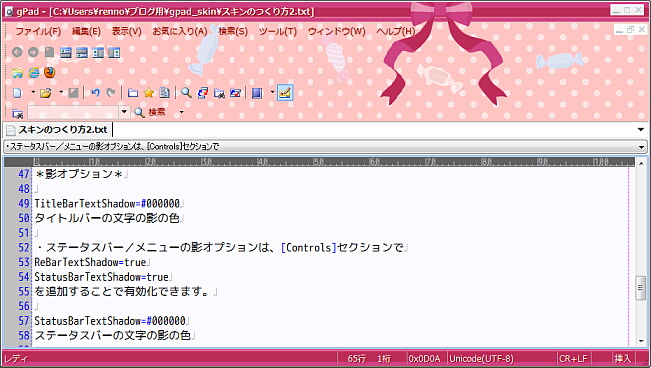
こんな感じになりました。

*影オプション*
TitleBarTextShadow=#000000
タイトルバーの文字の影の色
●ステータスバー/メニューの影オプションは、[Controls]セクションで
ReBarTextShadow=true
StatusBarTextShadow=true
を追加することで有効化できます。
StatusBarTextShadow=#000000
ステータスバーの文字の影の色
CommandBarTextShadow=#000000
メニューの文字の影の色
gPadスキンの作り方その3 {+ gPad::スキン}に続きます。
タグ{gPad::スキン}
コメントは日本語でお願いします。(URLは入力禁止:Do not URL writing.) :System message: コメントを受けつけています。