foobar2000のwsh panel modのサンプルコード
foobar2000をカスタマイズしようとするときに、Panel Stack SplitterとWsh Panel Modがあればたいてい何とかなるというのは事実です。
PSSの方は割と解説があるのに対し、Wsh Panel Modの方はほとんど情報がありません。一見さんお断り、みたいな感じなんですが、それはもったいない。
需要があるかどうかは判りませんが、まあやってみましょうか。
追記(2016/03/28):Jscript Panelでも問題なく動きます。
追記(2016/04/04):WSH Panel Mod(JScript Panel) の基本事項 {+ foobar2000::カスタマイズ}
追記(2016/04/10):foobar2000のwsh panel mod(JScript)のサンプルコード:Reboot 1 {+ foobar2000::カスタマイズ}
サンプルコード&画像ダウンロード

自力でコンポーネントを組み込んでパネルを表示できる、ぐらいの方を想定して説明していきますので、よろしく。
組み込み方の一例:foobar2000でJScriptのテスト環境を作ってみよう。 {+ foobar2000::カスタマイズ}

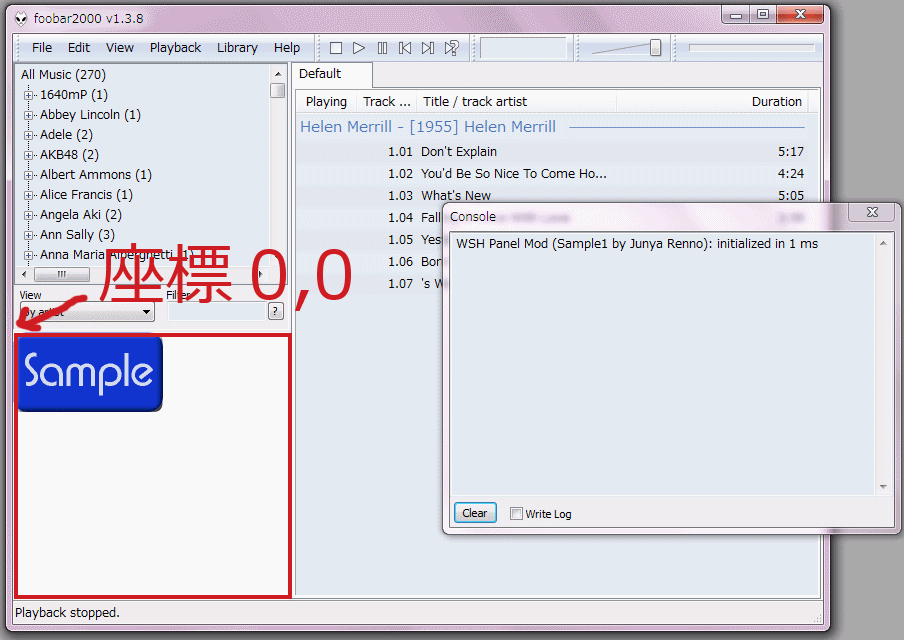
ここがスタートです。
左下に組み込んだのがWsh panel Modです。
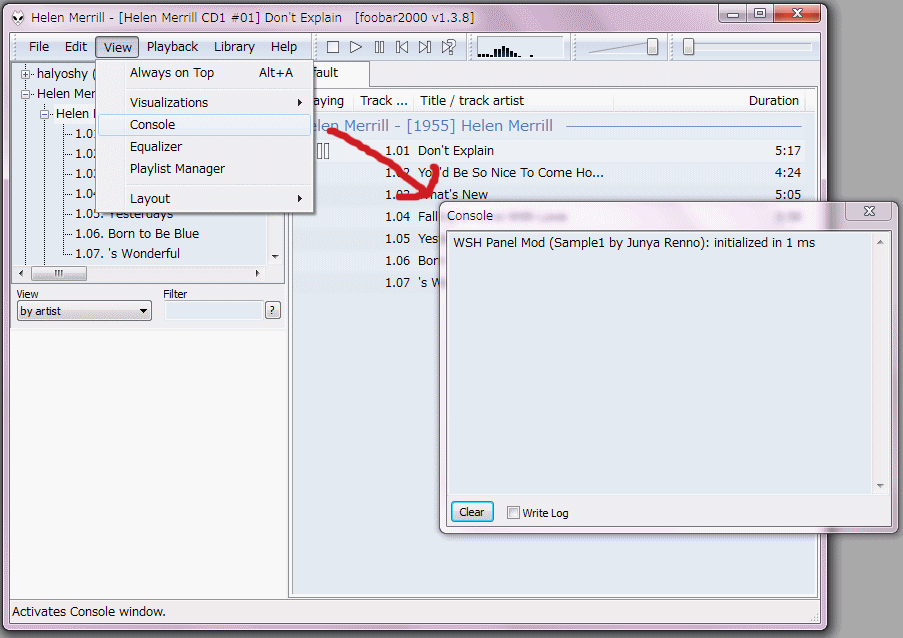
Viewメニューからconsoleを表示させてください。
うまく動かないときにエラーを出したところを示してくれます。
サンプルコードとサンプル画像をダウンロードして、解凍したものをポータブル版ならfoobar2000のあるフォルダに、インストール版であればユーザーフォルダ\AppData\Roaming\foobar2000に入れてください。
面倒なので以下はポータブル版を基準にして書きます。
適宜読み替えてください。
この程度であればsafe modeのチェックをはずす必要はありません。
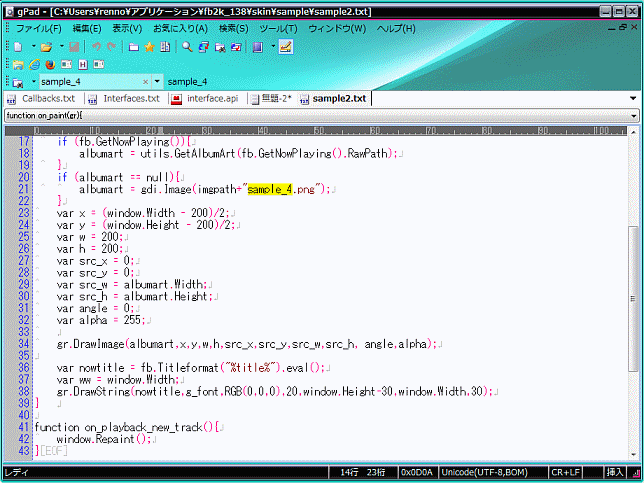
テキストエディタも場合によっては使います。おすすめはgPadですが、お気に入りがあればそちらを使ってください。

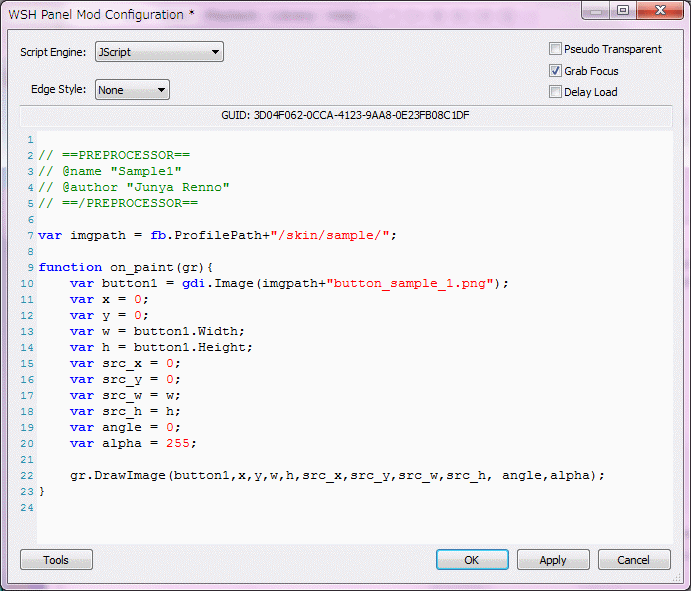
まずサンプル1は、『画像を表示するスクリプト』です。Wsh Panel Mod上で右クリックして、configure...を選びます。
左下のtoolsボタンからImportを選び、ダウンロードしてもらったサンプルコード、sample1.txtを読み込んでください。

OKをクリックすれば表示できているはずです。

コードはこちら。
// ==PREPROCESSOR==
// @name "Sample1"
// @author "Junya Renno"
// ==/PREPROCESSOR==
var imgpath = fb.ProfilePath+"/skin/sample/";
function on_paint(gr){
var button1 = gdi.Image(imgpath+"button_sample_1.png");
var x = 0;
var y = 0;
var w = button1.Width;
var h = button1.Height;
var src_x = 0;
var src_y = 0;
var src_w = w;
var src_h = h;
var angle = 0;
var alpha = 255;
gr.DrawImage(button1,x,y,w,h,src_x,src_y,src_w,src_h, angle,alpha);
}
// ==PREPROCESSOR==
// @name "Sample1"
// @author "Junya Renno"
// ==/PREPROCESSOR==
この部分には、スクリプトと製作者の名前を入れます。
別になくともいいんですが、プログラム書いたぞ!!的な気分になれます。
var imgpath = fb.ProfilePath+"/skin/sample/";
fbというのがfoobar2000の実態みたいなもので、fbに対してツッコむとリアクションが帰ってきます。表示する画像までのファイルパスを作っているところ。
function on_paint(gr){
...
}
ここのブロックは主に描画を担当するブロックです。何か表示したいときはたいていここのブロックに書きます。
ここに書くとfoobar2000のウィンドウをリサイズしたときなんかは、自動で再描写してくれます。
var button1 = gdi.Image(imgpath+"button_sample_1.png");
button1というオブジェクトを作ります。gdiは表示担当の係で、画像やフォントなどの準備をする下っ端。
var x = 0;
var y = 0;
var w = button1.Width;
var h = button1.Height;
var src_x = 0;
var src_y = 0;
var src_w = w;
var src_h = h;
var angle = 0;
var alpha = 255;
いろいろ座標やサイズなどの指定をします。
本来こんな面倒なことはせずに直接数値を書くんですが、まあ判りやすくということで。
gr.DrawImage(button1,x,y,w,h,src_x,src_y,src_w,src_h, angle,alpha);
ちょうどgrさんが来ているのでメモを渡して「button1の画像表示して」と頼んでいる文です。
x,yは表示する画像の位置を座標で。
w,hは表示する横と縦の幅です。
実際の画像のサイズと違っていた場合、自動で拡大/縮小されます。
src_とついてる奴はソース画像の実際のピクセルサイズ。
angleで角度、alphaで透明度を指定します。
最後の二つは、というか、いろいろ省略可能。
座標はあくまでもパネルに即したローカル座標です。
数値をいろいろ変えてみてください。
次回は難易度がちょっと上がって『パネルの中央にアルバムアートを表示して、その下に曲名を表示する』に挑戦したいと思います。
JScriptに関してはいちいち説明しませんが、WSH JScriptを使いこなそう ~目次~やSimple Sand Samplesなどのサイトが参考になりそう。
続くよ。
コメントは日本語でお願いします。(URLは入力禁止:Do not URL writing.) :System message: コメントを受けつけています。