Sep 04, 2009
Webで使う立体的なボタンを作る
立体的に見せかける、もっとも簡単な手順を示します。
ついでに、背景を透明にする「透過PNG」にも少し触れます。
このボタンは押せません、というかこういうのを作るぞっていうサンプルです。透過PNGになっているので、角の部分でもきれいに背景が見えています。
ただ、古いブラウザだとPNG画像自体が表示できないかもしれませんが。

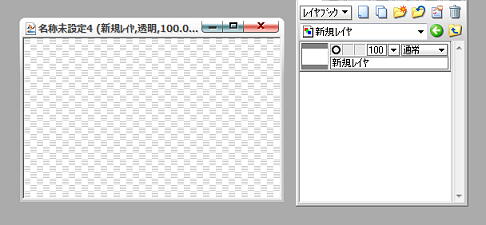
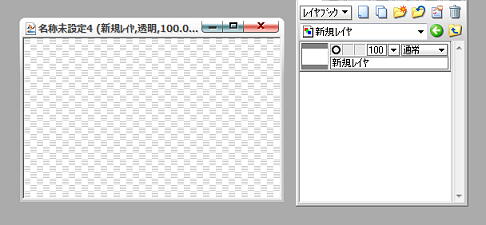
新規透明レイヤを作り、もとからあった背景レイヤを削除します。
とにかく、透明レイヤ1枚から始めます。

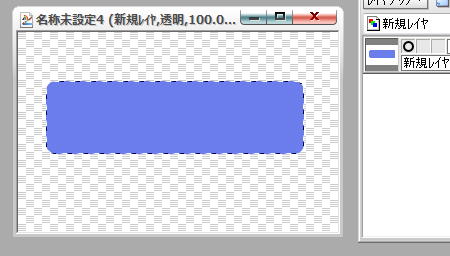
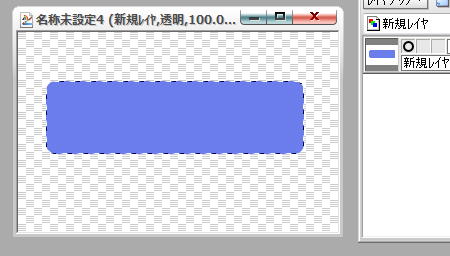
図形ツールでボタン本体を描きます。四角形ツールに角丸半径を適当に入れて、大きさを決めてドラッグします。
次に立体的にする範囲を決めます。今回はボタン全体を立体的にしたいので、Ctrl+Aで全選択してすぐにEnterキーを押し、「フロート状態」にします。
「フロート状態」とは、既に選択されていて、矢印キーを押せばその部分が自由に動かせる状態のことをいいます。

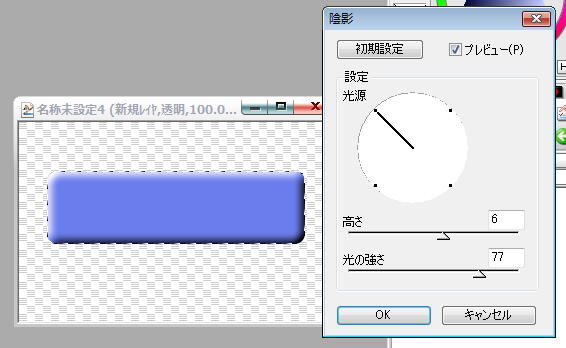
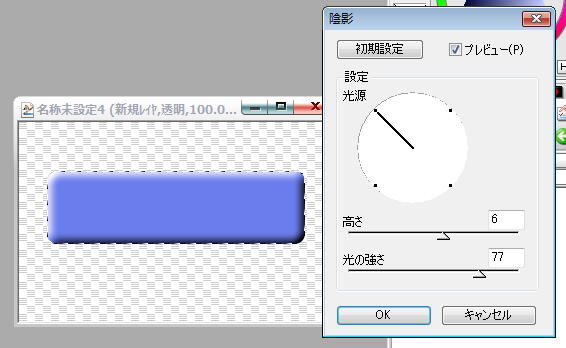
フィルタの「表現手法」->「陰影」を選びます。
光源の方向を変えると、反対側に影ができます。
プレビューにチェックを入れると効果がわかりやすいでしょう。

必要な文字や絵をいれて、トリミングし、PNG形式で保存します。
周りが透明なまま保存すれば、透過PNGになります。簡単ですね。
Web上ではそんなに色数が必要でないので、256色で普通は十分でしょう。「ディザ」はない方がきれいです。

文字自体を立体的にしたり、応用範囲は広いかな?
エントリを編集・・・
wikieditish メッセージ: Ready to edit this entry.
A quick preview will be rendered here when you click "Preview" button.
Webで使う立体的なボタンを作る
立体的に見せかける、もっとも簡単な手順を示します。
ついでに、背景を透明にする「透過PNG」にも少し触れます。
このボタンは押せません、というかこういうのを作るぞっていうサンプルです。透過PNGになっているので、角の部分でもきれいに背景が見えています。
ただ、古いブラウザだとPNG画像自体が表示できないかもしれませんが。

新規透明レイヤを作り、もとからあった背景レイヤを削除します。
とにかく、透明レイヤ1枚から始めます。

図形ツールでボタン本体を描きます。四角形ツールに角丸半径を適当に入れて、大きさを決めてドラッグします。
次に立体的にする範囲を決めます。今回はボタン全体を立体的にしたいので、Ctrl+Aで全選択してすぐにEnterキーを押し、「フロート状態」にします。
「フロート状態」とは、既に選択されていて、矢印キーを押せばその部分が自由に動かせる状態のことをいいます。

フィルタの「表現手法」->「陰影」を選びます。
光源の方向を変えると、反対側に影ができます。
プレビューにチェックを入れると効果がわかりやすいでしょう。

必要な文字や絵をいれて、トリミングし、PNG形式で保存します。
周りが透明なまま保存すれば、透過PNGになります。簡単ですね。
Web上ではそんなに色数が必要でないので、256色で普通は十分でしょう。「ディザ」はない方がきれいです。

文字自体を立体的にしたり、応用範囲は広いかな?
wikieditish メッセージ: Ready to edit this entry.
A quick preview will be rendered here when you click "Preview" button.