ツールボックスを把握しよう 5(カラーツールの2)
カラーツールの二回目ですね。
一段目のテクスチャと二段目のテクスチャの違いって何、とかそういうことをやっていきます。
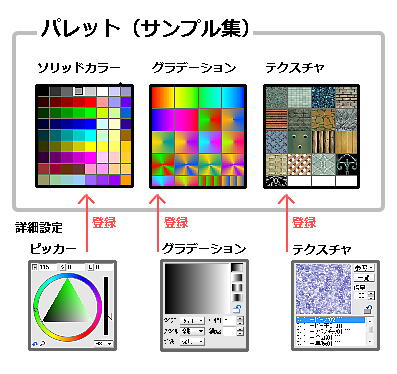
一段目には「パレット」「ピッカー」「グラデーション」「テクスチャ」と並んでいます。
このソフトの癖として「上のタブで大まかなグループ分けをして、下の方で細かい設定をする」というのがあります。この法則(というほどでもないですが)を覚えておくとちょっとはわかりやすくなります。
ということで、説明もこの四つに分けて進めていきたいと思います。
「パレット」
前のとき(カラーツールの1)にも言いましたが、このソフトでの「パレット」という言葉は色のストックだけを指すのではありません。むしろ細かい設定手続きを省くために登録しておくサンプル集のようなものです。ブラウザのブックマーク(お気に入り)に近いかもしれません。

上の図のように、ピッカーで登録した色はソリッドカラーに入り、グラデーションで登録したものは(パレットの)グラデーションに入ります。テクスチャもまた然り。
つまり、「パレット」の下にある分類は「細かい設定を済ませたそのまま使えるサンプル」が入っているわけですね。使いたいものをクリックすればそのまま塗ることができます。
「ピッカー」
使いたい色を「拾って」使うための仕組みです。コンピュータが使える色の数は膨大ですから、なるべく感覚的にかつ省スペースで選べるように工夫されています。
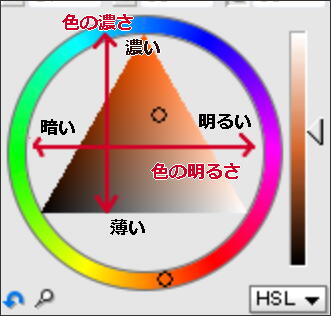
PaintGraphic2にはRGB、HSL、HSV、グレーの四種類のピッカーが用意されています。見た目でいちばんわかりやすいのはHSLと思います(いわゆる三角ピッカー)ので、これを例にとって説明します。

基本的には、使いたい色のところをクリックすればいいだけです。
HSLとは色モデルの一つで、色相(Hue)、彩度(Saturation)、明度(Lightness)の三つの数を指定して色を表現する方法です。コンピュータっていうのは結局のところただの大きい計算機なので、数字しか理解できません。なので、コンピュータに色を教えるには必ず数字を使わないといけないわけです。もう少し詳しいところは理屈編でやる予定なので、今は簡単に流します。
色相(Hue)というのは要するに色の大まかな種類です。青とか赤とか黄色とかですね。色味の全くない色(無彩色といいます)の白~グレー~黒の場合、色相の値は意味を持ちません。
彩度(Saturation)は色の鮮やかさを表します。0ならば先ほど言った無彩色、グレー系になり、100に近づくほど原色のような鮮烈さを持つ色になります。三角形の上の頂点ですね。
明度(Lightness)は明るさのことで、0だと黒になります。100だと真っ白です。
これらを組み合わせて指定してやるわけです。まず外側の円で大まかな色を決め、明るさや濃さを三角形で決める流れになると思いますが、逆に濃さと明るさを決めておいていくつか(円で)色を選ぶと、トーンが揃って落ち着いた色の組み合わせになります。
「グラデーション」
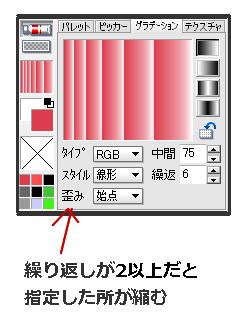
「色1」「色2」を使って滑らかに変化するパターンを描きます。基本的に2色の混合で、3色4色のグラデーションはできません。「タイプ」をいじることでできる例外はありますが、コントロールするのは事実上無理です。
グラデーションの設定はそれほどわかりづらい個所はないかと思いますが、「歪み」については「繰返」が2回以上の場合にのみ効くパラメータなので注意。

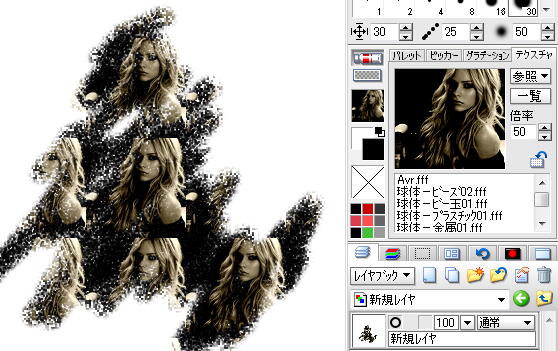
「テクスチャ」
テクスチャは、別に保存してある画像をもとにして、色の代わりに塗ることができる機能です。もとになる画像よりも大きい場所を塗る時には、タイルのように隙間なく敷き詰められます。
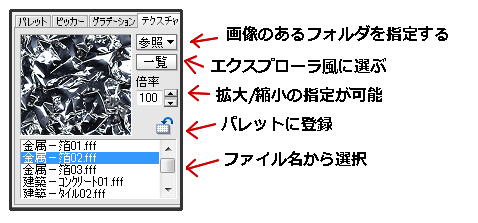
細かい設定は次の通りです。

一番大きいのが画像を表示して確認できるスペース、ここで右クリックすると実際に描画される大きさで表示されます。イメージと違うようであれば、倍率の数字を変えます。
「参照」のボタンは画像のあるフォルダを変更したい時に使います。
最初の設定のままだとProgram Filesの中にあるため、Vistaだとファイルを追加/削除するときにいちいち確認してきてうっとうしいです。なので、最初にマイドキュメントあたりにフォルダを作って画像を全部コピーしておくのも一つの手です。(プラグインフォルダもついでに作っておくと良いかも)
「一覧」はエクスプローラ風に画像を見ながら選択することができます。
「倍率」は描画するときにどれくらいの大きさで描くか、を%で決めます。
あとは登録ボタンとファイル名リストなんでわかりますよね?
テクスチャの追加のやり方ですが、まず使いたい画像のファイル形式を確認します。fff,jpg,bmp,png,psd,tifあたりが使えます。「参照」ボタンで指定したフォルダに放り込むだけです。PaintGraphic2を再起動しなくても、「参照」ボタンで同じフォルダを指定しなおせば読み込めます。
ホームページ用に配布されている背景画像なども気に入ったものを取り込んでおけば用途が広がる……かもしれません。

だいぶ駆け足で進んできましたが、お役に立ちましたでしょうか?
コメントは日本語でお願いします。(URLは入力禁止:Do not URL writing.) :System message: コメントを受けつけています。