映りこみを描く
最近流行り(?)の、ピカピカの床に映り込んだイメージを描いてみましょう。実際には前にやった「影」の応用みたいなものですが、今回は「表示マスクチャネル」を使ってみようと思います。
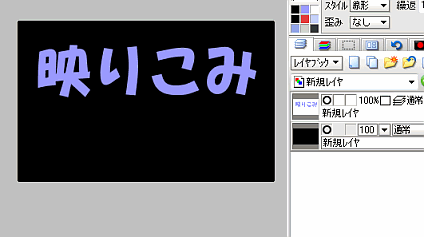
1.最初に背景を黒で塗りつぶし、透明レイヤを新しく作ってください。そして、対象となる文字や絵などを描きます。

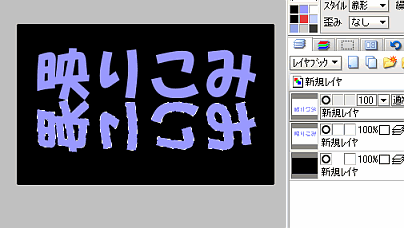
2.今作ったレイヤを複製します。選択ツールで大まかに囲ってEnterキーを押すと、周りの透明なピクセルは無視され、文字だけが選択されます。その状態で、メニューから「アレンジ」→「上下反転」を選び、文字をさかさまにします。そのまま矢印キーを押し続けて下に下げ、位置を合わせます。

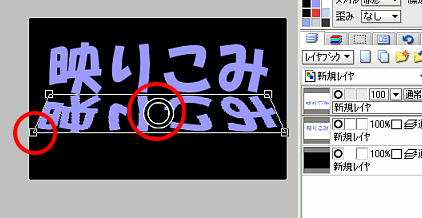
3.これは特にやらなくてもいいのですが、変形してみます。「アレンジ」→「自由な形に」で台形に。カーソルがマルのときにクリックすると形が決まります。

4.いよいよ表示マスクです。
「表示マスク」というのは、そのレイヤーの透明度を白黒で自由に決められる機能のことです。ほかのソフトでは「アルファチャンネル」と呼ぶことの方が多いようです。
ただ、PaintGraphic2はアルファチャンネルの書き出しができないみたいなので、「似て非なるもの」と思っておいた方がいいでしょう。
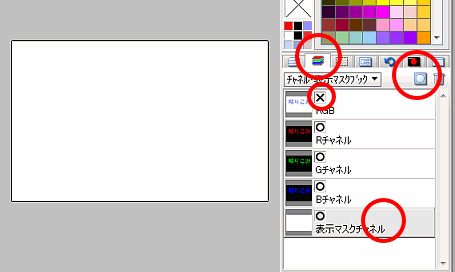
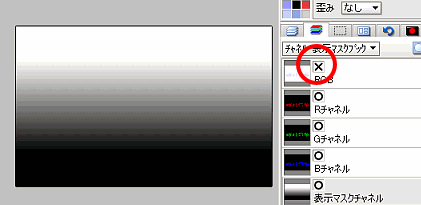
まず、「チャネル・表示マスクブック」をクリックしてツールボックスに設定を出し、「新規表示マスク」ボタンをクリックしてください。R,G,Bの下に表示マスクチャネルができたと思います。
わかりやすくするため、一番上のRGBチャネルを非表示にし(バツにする)、今作った表示マスクをクリックしてフォーカスを合わせます。
画面が真っ白になったでしょうか?
この状態が、「レイヤーをすべて表示する」ことを表しています。黒くなればなるほど、画像は薄く、見えなくなります。ちょうどレイヤーがスライダで薄くできるように、点の濃さ一つ一つで透明度をコントロールできるわけです。

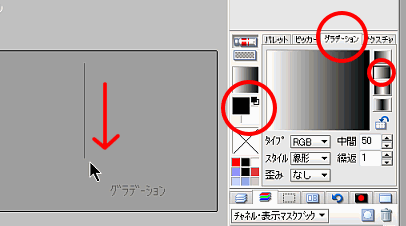
5.表示マスクをグラデーションで塗っていきます。まず、色1と色2を白黒にします。白黒ボタンを押すと手っ取り早いです。それから、単純に白から黒へ変わっていくグラデーションを選び、ペンのグラデーションツールを選んでクリックします。
まだこの時は「グラデーション」という文字が出るだけで、グレー一色になります。グラデーションの方向を決めるために、まっすぐ下へドラッグします。

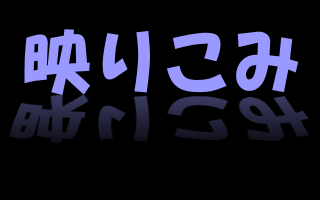
6.こんな感じになりましたか? 試しにRGBをマルにして表示してみましょう。気に入らなかったら、気のすむまでやり直します。

7.レイヤーブックに戻り、透明度を調整して出来上がりです。ぼかしをかけたりしてみるのも面白いかもしれません。

コメントは日本語でお願いします。(URLは入力禁止:Do not URL writing.) :System message: コメントを受けつけています。