foobar2000のwsh panel mod(JScript)のサンプルコード:Reboot 2 - Seek bar
カテゴリ:パソコン関連 ■2016/04/11
« foobar2000のwsh panel mod(JScript)のサンプルコード:Reboot 1 | | foobar2000のwsh panel mod(JScript)のサンプルコード:Reboot 3 - Button »
« foobar2000のwsh panel mod(JScript)のサンプルコード:Reboot 1 | | foobar2000のwsh panel mod(JScript)のサンプルコード:Reboot 3 - Button »
シークバー
*reboot後の想定するファイル構成は以下のような配置になります。
foobar2000のポータブルインストールフォルダ
┗ samplesフォルダ
┣インポートするJScriptのテキストファイル
┗ imgフォルダ(使用する画像ファイル全般)
*WSH Panel Modの場合、Helpers.txtの内容が違います。下のリンクで、ダウンロードしたサンプルの中に入っているHelpers.txtと入れ替えてください。
・Helpers.txtのある場所
foobar2000のポータブルインストールフォルダ
┗ user-compornentsフォルダ
┗ foo_uie_wsh_panel_modフォルダ
┗ docsフォルダ
*今回のサンプル
samples_rb_2.zip
シークバーを作るとき、一番楽なのはパクることです。
コンポーネントのサンプルにご丁寧にthemed seek barというのがついてきます。
これを利用いたしましょう。
// ==PREPROCESSOR==
// @name "Themed Seek Bar"
// @author "marc2003"
// @import "%fb2k_component_path%docs\helpers.txt"
// ==/PREPROCESSOR==
var tooltip = window.CreateTooltip();
var g_theme = window.CreateThemeManager("PROGRESS");
// seekbarは、docs\helpers.txtの中に関数が書かれている。
// 4つの引数が必要 x, y, w, h。
// yとwはパネルサイズによって変化する要素だ。だからon_size関数の中でセットする。
var s = new seekbar(10, 0, 0, 20);
function on_size() {
//yはパネルの中央に配置
s.y = Math.floor((window.Height - 20) / 2);
//左から10ピクセルの位置でxをセットしたので、seekbarの幅は右側で同じ隙間を余白を作るように、パネル幅から20ピクセルを引く。
s.w = window.Width - 20;
}
function on_paint(gr) {
g_theme.SetPartAndStateID(1, 0);
g_theme.DrawThemeBackground(gr, s.x, s.y, s.w, s.h);
if (fb.IsPlaying && fb.PlaybackLength > 0) {
g_theme.SetPartAndStateID(5, fb.IsPaused ? 3 : 1);
g_theme.DrawThemeBackground(gr, s.x, s.y, s.pos(), s.h);
}
}
function on_playback_seek() {
s.playback_seek();
}
function on_playback_stop() {
s.playback_stop();
}
/*
どう考えても単純ミス
-- オリジナル --
function on_mouse_wheel(s) {
s.wheel(s);
}
*/
//訂正版
function on_mouse_wheel(v) {
s.wheel(v);
}
function on_mouse_move(x, y) {
s.move(x, y);
}
function on_mouse_lbtn_down(x, y) {
s.lbtn_down(x, y);
}
function on_mouse_lbtn_up(x, y) {
s.lbtn_up(x, y);
}
Windowsのテーマっぽいシークバーです。
Windows7だとこんな感じ

var g_theme = window.CreateThemeManager("PROGRESS");
// seekbarは、docs\helpers.txtの中に関数が書かれている。
// 4つの引数が必要 x, y, w, h。
// yとwはパネルサイズによって変化する要素だ。だからon_size関数の中でセットする。
var s = new seekbar(10, 0, 0, 20);
テーママネージャを利用する部分はまあこの際あまり関係なくて、
sっていうseekbarオブジェクトを作るところが重要。
以下、s.なんとかっていう記述が出たらシークバーを指してると思ってください。
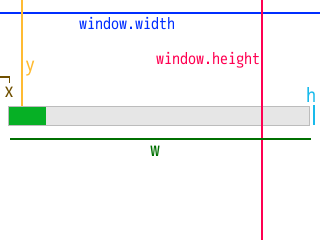
パクるにはnew seekbar(x, y, w, h)の四つの意味が分からないといけないわけで、x、y、w、hの意味を図示します。

実際に使うだけなら四つの数字を書き換えて終了。いや変えなくてもいいかも。
パクり完了です。
こういうライブラリ的に他のファイルにしてあるようなものは、そちらの本体はあまりいじらない方が賢明と言えます。というか、自分の実力と相談です。
でもテーマなんかどうでもよくて、フラットなただのシンプルなシークバーが欲しい時だってありますよね。
on_paint()の中のバーを描く部分を少し書き換えたのがSimple_seekbar.txtです。

これは前のとほぼおなじで、バーの色を変更する感じ。
//バーの後ろの色。もちろんRGB()でもかまわない。
var background_color = Colors["White"];
//枠線の色
var line_color = Colors["Black"];
//再生中のバーの色
var played_color = Colors["Green"];
//ポーズ中のバーの色
var paused_color = Colors["Yellow"];
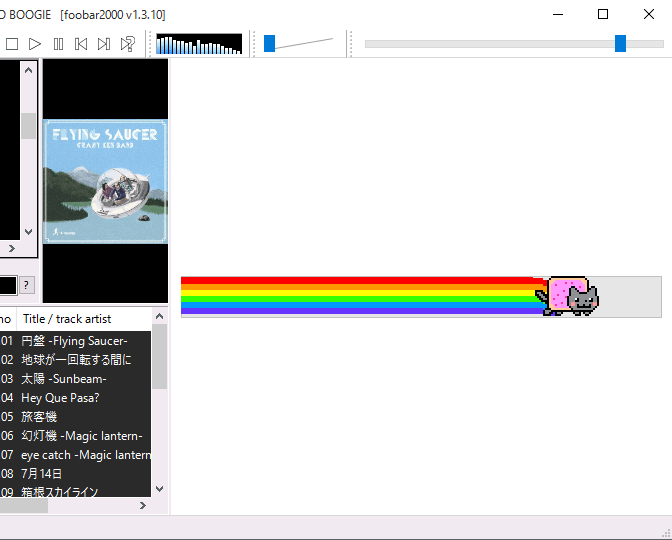
もう一つ、ネタとしてNyan-cat_seekbar.txtもつけました。

6枚のアニメーションってやりすぎ感漂っちゃってるんですが、面白くない?
終わります。
<< トップページに戻る
カテゴリ:パソコン関連
« foobar2000のwsh panel mod(JScript)のサンプルコード:Reboot 1 | | foobar2000のwsh panel mod(JScript)のサンプルコード:Reboot 3 - Button »
« foobar2000のwsh panel mod(JScript)のサンプルコード:Reboot 1 | | foobar2000のwsh panel mod(JScript)のサンプルコード:Reboot 3 - Button »
Posted at 19:10 - foobar2000のwsh panel mod(JScript)のサンプルコード:Reboot 2 - Seek bar
in パソコン関連
| コメント (0)
| Edit
コメントは日本語でお願いします。(URLは入力禁止:Do not URL writing.) :System message: コメントを受けつけています。