gPadスキンの作り方その3
えー、タチは芍薬ネコには牡丹、歩く二人は百合の花なんてえことを世間では申すようでございますが、今回はボタンの話から始めさせていただこうと思います。
*ボタン三連星*
「Controls」フォルダの中を見ていただくと大体わかると思いますが、sys_...で始まる画像はアプリケーション全体にかかわるボタンです。
mini_sys_...のヤツはエディタ部分(デフォルトではタブ制御になっているところ)を子ウィンドウ化したりするボタンですね。

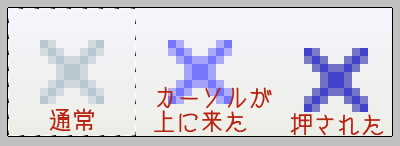
これはsys_cls.pngです。ひとつのボタンにつき3枚の画像が必要なのですが、まとめて1枚の画像になっています。
通常の状態、カーソルがボタンの上に乗った状態、クリックされた状態の三種類を描いていきます。

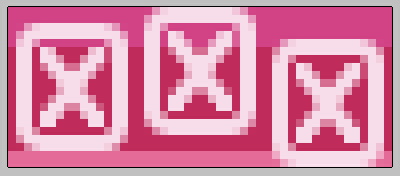
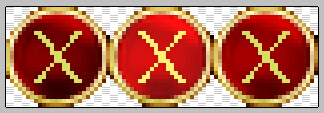
透過PNGを使うと四角じゃないボタンも作れますが、フチのギザギザを目立たせない注意が必要です。

とにかく繰り返し作業が多いので、作り始めるときから背景をレイヤー分けするなど効率的に進めてください。
mini_sys_...の系列も同じように作成します。
*細かい動作の設定*
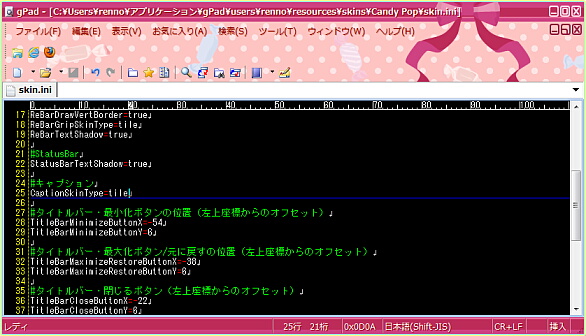
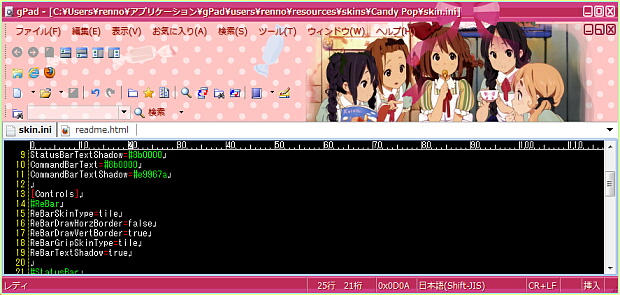
「skin.ini」の方に戻って、あれこれいじります。
頭に「#xxxSkinTypeは、"tile" or "stretch" or "stretch_l" or "stretch_r"を指定」というコメントがあります。
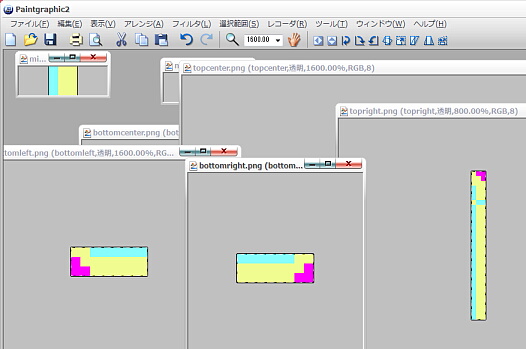
指示に従い、rebar.pngとcaption.pngの貼り付け方の種類を指定します。
「tile」
画像の幅がウィンドウの幅より小さい場合、画像が繰り返し適用されます。パターン調の画像に向くタイプ。
「stretch」
ウィンドウ幅に合わせて画像の真ん中あたりを引き伸ばします。
「stretch_l」
右側を固定し、画像を左側の一部を利用して引き伸ばします。
「stretch_r」
左側を固定し、画像を右側の一部を利用して引き伸ばします。
あとrebar.pngの中で境界線を表示するスイッチとか、ボタン位置の微調整とかやって保存します。
ウィンドウの周りを囲む枠の画像も作って保存します。

「readme.html」も書き換えて完成とします。最低限文字と色だけ書き換えればOK。
完成形がこちら「Candy Pop」。

Candy_Pop.zip
おっと、手が滑っちゃったぜ

以上で終わります。御清聴ありがとうございました。
タグ{gPad::スキン}
コメントは日本語でお願いします。(URLは入力禁止:Do not URL writing.) :System message: コメントを受けつけています。