選択範囲で小細工率アップ
写真をいじったりするときでも、選択範囲を使いこなせればグッと表現の幅が広がります。合成やロゴ文字作成などでは必須ともいえる選択範囲の操作を見ていきましょう。
基本。選択範囲とは選択ツールで作る領域をいいます、「蟻の行列」ともいわれる「点線」でかこまれた「中」のことです。

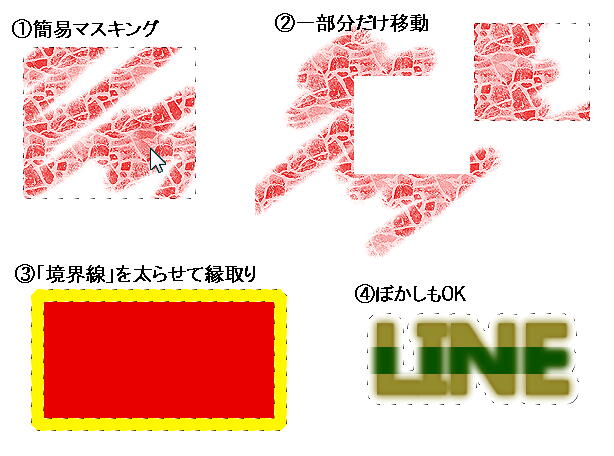
- 1、簡易マスキング機能
- 選択範囲の中だけ、ほぼ全ての描写機能(ペン、フィルタ、塗りなど)が適用されます。選択範囲の外側は一切無視されます。
- 2、一部分だけ移動
- 選択範囲の中の画像を、好きな場所に移動できます。移動してできた穴には、背景レイヤーなら背景色、透明レイヤーなら透明色が塗られます。
- 3、境界線を太らせて縁取り
- ウィンドウの上部にある選択範囲メニューを使うと操作のバリエーションが増えます。この例は、四角の選択範囲から境界線に変換し、その中を塗りつぶして縁取りを行ったものです。さらに文字ツールでは常に選択範囲つきで置かれるので、その時点で操作することにより影をつけたりいろいろな効果を生み出すことができます。
- 4、ぼかしもOK
- 選択範囲は中と外をきっちり決めるだけではなく、ぼかしを設定(またはメニューから「境界をぼかす」適用)することにより、ぼんやりした選択範囲を作ることができます。写真のフチを薄くして貼りつけたり。覚えておくと面白いです。
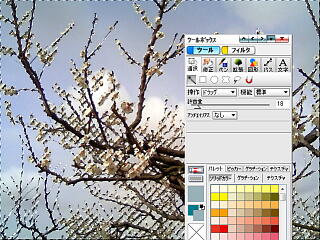
合成の例をやってみましょう。梅を撮った写真がベースです。レイヤーを複製して下の背景レイヤーを非表示にしておきます。

バックの青空を抜きたいんだけど、消しゴムでいちいち消していたら死ぬほど手間がかかるので、なんとかしましょう。
背景がほぼ同じ色なのを利用し、「マジックワンド」ツールで青の部分をドラッグしてから「選択範囲」-「近似色の選択」で、一気に選択し「編集」-「切り取り(Ctrl+X)」で消します。

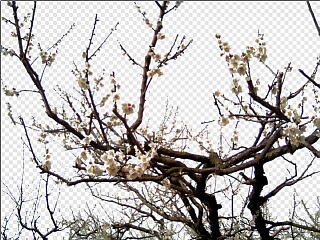
こうなります。

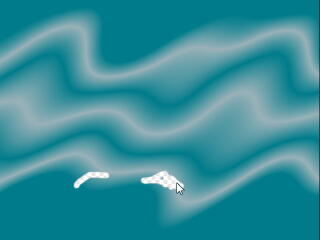
新規レイヤーを作って「イメージホース」ツールで魚をばらまきます。ついでに、邪魔な枝の部分を消しときます。

グラデーションで新規レイヤーを塗りつぶし、「フィルタ」-「表現手法」-「揺らぎ」で水っぽさを出す。

最終的にはこんな感じで。
合成のコツは、切り抜くこと前提なら背景はできるだけ単純にすること。特撮等でよく青い背景の前で役者さんが演技したりしていますが、同じことです。白背景、黒背景なら切り抜いた後で「選択範囲」-「マッティング」でフチの浮きを軽減することもできます。

コメントは日本語でお願いします。(URLは入力禁止:Do not URL writing.) :System message: コメントを受けつけています。