PaintGraphic2練習帳(その4 レイヤー編1)
今回は透明レイヤーの使い方を練習します。
【準備】
レイヤー機能というのは、絵を別々の板に描くようなものです。
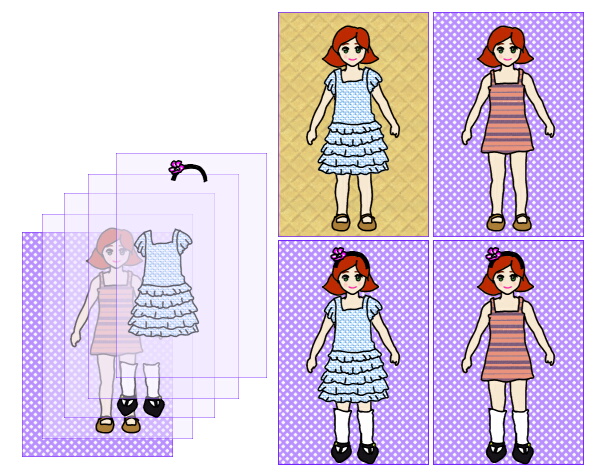
イメージしにくい方は、「紙製の着せ替え人形」を思い浮かべてみましょう。
背景の紙があって、人形があって、靴や服やアクセサリのパーツがあって……みたいな感じです。
違う服を着せたければ「服のレイヤー」だけを入れ替えればいいのです。全体を修正する手間が省けます。

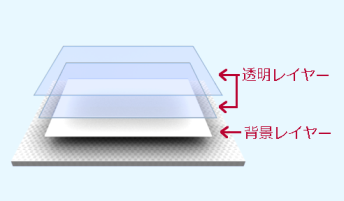
レイヤーには「背景レイヤー」と「透明レイヤー」の二種類あります。
この二種類の違いは、描く板の性質の違いです。透明かそうでないか、です。

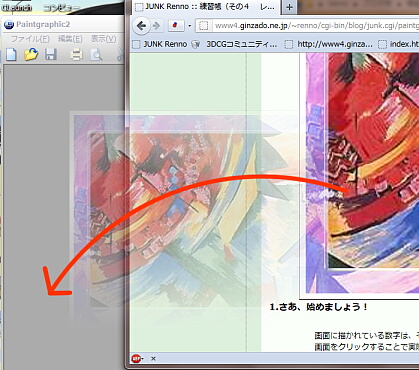
準備段階として、Paintgraphic2を起動し、下の画像をドラッグ&ドロップしてください。


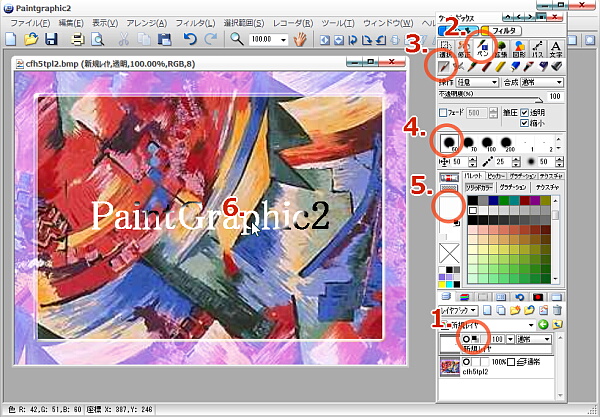
1.さあ、始めましょう!
画面に描かれている数字は、そのまま下の文章と対応しています。
画面をクリックすることで実際の大きさの画像を見ることができます。
2.透明レイヤーを作成し、いろいろな操作をしてみましょう。
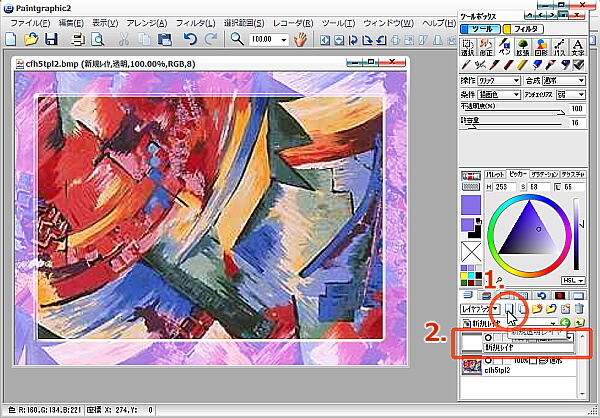
2-1.透明レイヤーを作成しましょう。

1.「新規透明レイヤ」ボタンをクリックし、新しく透明なレイヤーを作ります。
2.レイヤブックにレイヤーが追加されたことを確認してください。
2-2.透明レイヤーに文字を入れましょう。

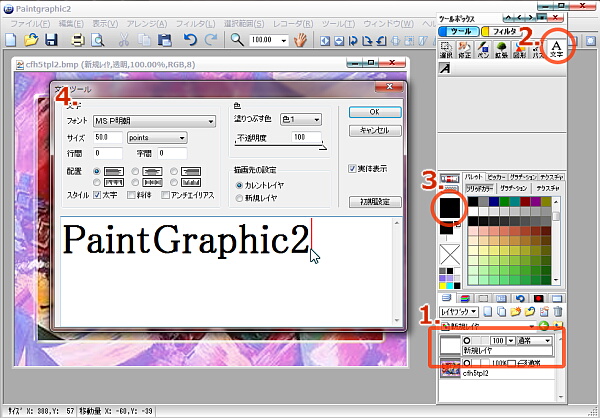
1.先ほど作成したレイヤーが選択されていることを確認してください。
2.文字ツールをクリックしてください。
3.描画色に黒を選びます。
4.画像の中心あたりをクリックし、文字の設定画面を出します。
入れる文字自体は何でもかまいませんが、サイズは50ポイントにしてください。
*文字入力に関する注意点:まだこのソフトに慣れていない場合、文字ツールを選んでいると不用意に画面をクリックしただけで次の文字入力のダイアログが出てしまいます。
ドラッグしようとして暴発することも多々ありますので、文字入力の用が済んだらすぐに他のツール(選択ツール等)に切り替えるくせをつけたほうがイラつきません。

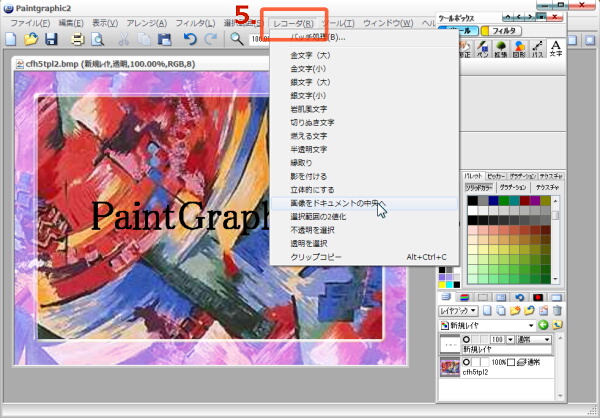
5.中央に移動させます。
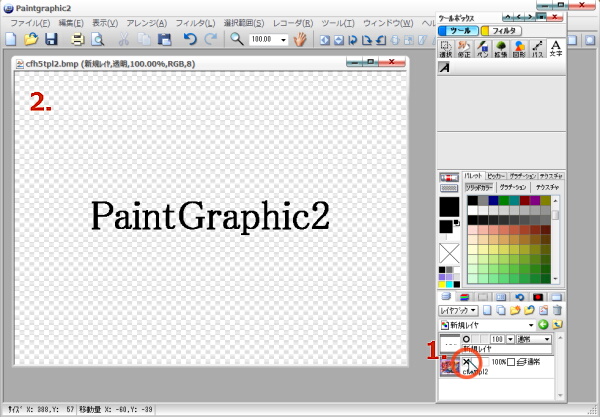
2-3.レイヤーの表示・非表示

1.下のレイヤーの表示/非表示ボタンをクリックしてみましょう。○が×印に変わり、背景が一気に消えたのがわかると思います。
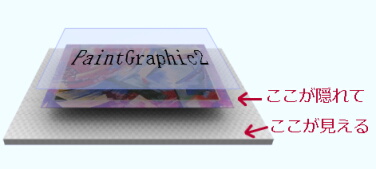
2.このグレーの市松模様は、「透明ですよ」ということをあらわす決まりごとです。

下の机の柄が見えているイメージでしょうか。
もう一回下のレイヤーの表示/非表示ボタンをクリックして、背景を表示させてください。
2-4.レイヤーの透明保護

1.文字が描いてある、一番上のレイヤーの透明保護ボタンをクリックします。
2.ペンツールタブをクリックします。
3.ブラシを選びます。
4.大きめのサイズを選びます。
5.描画色に白を選びます。
6.文字の上をなぞってみてください。
このようにレイヤーの透明保護をオンにすると、透明な部分には色を塗れなくなります。細かい部分でもはみ出すことを気にしないですみます。
次回に続きます。中断する場合はFFF形式で保存してください。
コメントは日本語でお願いします。(URLは入力禁止:Do not URL writing.) :System message: コメントを受けつけています。