ふぉんとぉぉぉ いっぱぁぁぁぁつ!!
というわけで(何がというわけなのかは内緒)フォントの話です。
例によってフォントってナニ? ってところからいくんですが、あえて極論を言ってしまえば、
「文字に着せるファッション」のことなんですね。
文字っていうのは読めてナンボのものなので、基本的な骨格を変えるわけにはいきません。
ということは逆に、読めさえすれば少しくらい変化させたっていいわけです。
「特定のイメージに合わせてコーディネートされた文字(記号)一式」を、フォントというのです。
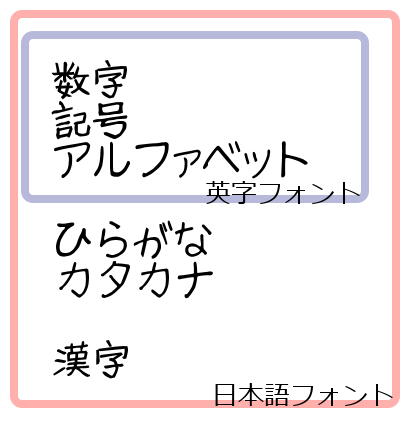
この文章は日本語ですが(きちんとしてるかどうかは別として)、日本語をちゃんと表示させるには日本語フォントが必要です。
ほぼアルファベットだけで済んでしまう英語文化圏では、数千に及ぶ漢字をデザインする意味はないですね。そちらで作られたフォントには漢字もひらがなもカタカナもデータとして一切入っていません。
日本語フォントにハングル文字のデータが入っていないのと同じようなものです。それをきちんと表示させたかったらハングル文字フォントが必要です。まあ、ハングル文字フォントにはひらがなは入っていないでしょうが。
一方、日本語ではアルファベット表記もよく使われます。だから、日本語フォントにはアルファベットも含まれます。漢字の数に比べれば、あと50ちょっと文字が増えたところでどーってことないですもん。

「ひらがなや漢字が表示されない」というトラブルの原因は、まずフォントのせいだと思って間違いないです。とくにペイントグラフィック2の文字入力サンプル表示には英語フォントでも日本語が表示できるため(違うフォントで仮に表示させている)疑問を持たれる方もいらっしゃるようですが、そういうことです。ない袖は振れません。
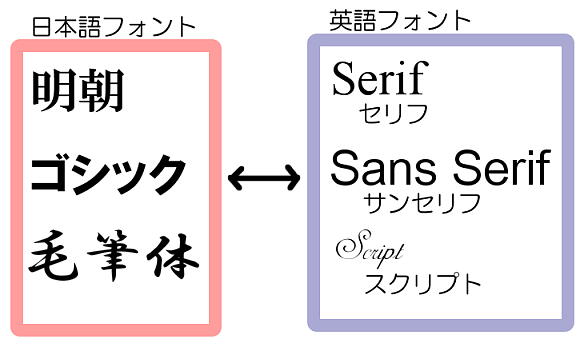
文字のコーデの話に戻りますが、基本的な日本語フォントも英語フォントもファッションとしては三種類、あとは自由系(装飾系)に分類されます。

明朝体は、毛筆の特徴を残して読みやすく抽象化した字体です。横線は細く、縦線は太くなっています。横線の入り、角やはねなどに毛筆の特徴が出ています。小さい文字でもつぶれにくく読みやすいです。
ファッションとしてはフォーマルな装いですね。新聞や教科書、ビジネス書類など硬めできちんとした印象を与えます。
ゴシック体は縦横の太さの差が少なく、はねなども簡略化された字体です。線の角が丸い丸ゴシックは柔らかい感じ、角ばった角ゴシックは力強い印象を与えます。
こちらはカジュアルといっていいでしょう。とくに細めのゴシックはモダンでデザイナーに好まれます。雑誌の本文などでもよく見かけます。
毛筆体はもろに毛筆そのままのイメージを与えます。和装ですね。表彰状とか年賀状とかに使われます。相撲や落語のあれもこの仲間です。クラシック。
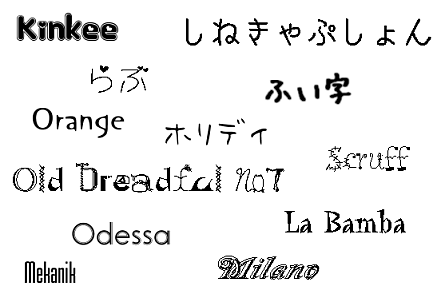
その他の自由系はインパクトは強いものの、使いどころを考える必要があります。手書き風のフォントはわりと汎用性がありますが……。

英語フォントの対応はだいたい図の通りです。
基本は以上なんですが、「ルールを意図的に破るのもファッションのひとつ」ってこともあるので。
あんまり堅苦しく考えず、楽しんでください。
コメントは日本語でお願いします。(URLは入力禁止:Do not URL writing.) :System message: コメントを受けつけています。